css
CSSで作るレスポンシブ&クリッカブル日本地図May 28, 2021

Index
- レスポンシブデザインでモバイルでもレイアウトが崩れないCSSだけで実現するクリッカブルな日本地図が欲しい。
- ダウンロード
- html
- css
bodyクラスに投稿/カテゴリの所属スラッグをすべて付与するDec 6, 2016

bodyとpostクラスに所属カテゴリのスラッグを付与したい。 だいぶ前に「投稿が所属するカテゴリの先祖や子孫を取得するあれこれ。」という記事を書きましたがそこそこアクセスがあったので、実用レベルでよく使うアレンジも紹介しておきます。functions.phpに入れるだけで動きます。正確には、使用テーマのテンプレートでbody_classとpost_classを使用していれば動きます。 実...
画像を背景指定せずにCSSだけでクロップする方法Jan 18, 2016

Index
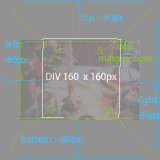
- 画像を背景指定せずにCSSだけで正方形に切り抜く。
- 写真をdivの中央からカバーするサイズで配置する。
- DEMO
dottedなどのborder要素をグラデーションさせる。Apr 3, 2015
拙ウェブサイト内の画像をつかった装飾箇所をcss3とかwebfontとかに置き換えていたところ、表題の件に行き当たりました。今更画像を使うのも嫌なので擬似的な手段ですがcssで処理。ボーダーを引きたい要素に直接ボーダーを充ててもよいのですが、そうするとその要素のposition:relativeの位置がボーダーの内側になりますので、そのぶん修正が必要になります。親要素にrelativeを指定して、...