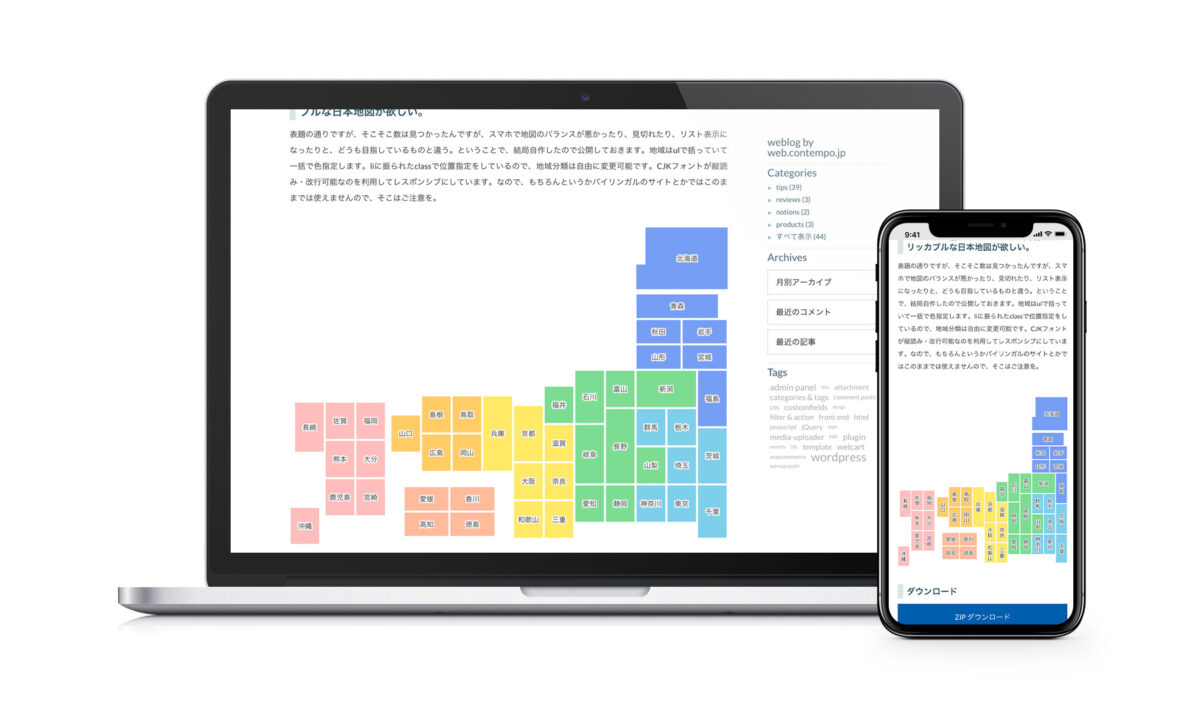
レスポンシブデザインでモバイルでもレイアウトが崩れないCSSだけで実現するクリッカブルな日本地図が欲しい。

表題の通りですが、そこそこ数は見つかったんですが、スマホで地図のバランスが悪かったり、見切れたり、リスト表示になったりと、どうも目指しているものと違う。ということで、結局自作したので公開しておきます。地域はulで括っていて一括で色指定します。liに振られたclassで位置指定をしているので、地域分類は自由に変更可能です。CJKフォントが縦読み・改行可能なのを利用してレスポンシブにしています。なので、もちろんというかバイリンガルのサイトとかではこのままでは使えませんので、そこはご注意を。
ダウンロード
html
<div id="jp_map">
<ul class="hokkaido" aria-label="北海道">
<li class="hokkaido"><a href="#pref_hokkaido"><span class="pref_name">北海道</span></a></li>
</ul>
<ul class="tohoku" aria-label="東北">
<li class="aomori"><a href="#pref_aomori"><span class="pref_name">青森</span></a></li>
<li class="akita"><a href="#pref_akita"><span class="pref_name">秋田</span></a></li>
<li class="iwate"><a href="#pref_iwate"><span class="pref_name">岩手</span></a></li>
<li class="yamagata"><a href="#pref_yamagata"><span class="pref_name">山形</span></a></li>
<li class="miyagi"><a href="#pref_miyagi"><span class="pref_name">宮城</span></a></li>
<li class="fukushima"><a href="#pref_fukushima"><span class="pref_name">福島</span></a></li>
</ul>
<ul class="kanto" aria-label="関東">
<li class="gunma"><a href="#pref_gunma"><span class="pref_name">群馬</span></a></li>
<li class="tochigi"><a href="#pref_tochigi"><span class="pref_name">栃木</span></a></li>
<li class="ibaraki"><a href="#pref_ibaraki"><span class="pref_name">茨城</span></a></li>
<li class="saitama"><a href="#pref_saitama"><span class="pref_name">埼玉</span></a></li>
<li class="chiba"><a href="#pref_chiba"><span class="pref_name">千葉</span></a></li>
<li class="tokyo"><a href="#pref_tokyo"><span class="pref_name">東京</span></a></li>
<li class="kanagawa"><a href="#pref_kanagawa"><span class="pref_name">神奈川</span></a></li>
</ul>
<ul class="chubu" aria-label="中部">
<li class="nigata"><a href="#pref_nigata"><span class="pref_name">新潟</span></a></li>
<li class="toyama"><a href="#pref_toyama"><span class="pref_name">富山</span></a></li>
<li class="ishikawa"><a href="#pref_ishikawa"><span class="pref_name">石川</span></a></li>
<li class="fukui"><a href="#pref_fukui"><span class="pref_name">福井</span></a></li>
<li class="nagano"><a href="#pref_nagano"><span class="pref_name">長野</span></a></li>
<li class="gifu"><a href="#pref_gifu"><span class="pref_name">岐阜</span></a></li>
<li class="yamanashi"><a href="#pref_yamanashi"><span class="pref_name">山梨</span></a></li>
<li class="aichi"><a href="#pref_aichi"><span class="pref_name">愛知</span></a></li>
<li class="shizuoka"><a href="#pref_shizuoka"><span class="pref_name">静岡</span></a></li>
</ul>
<ul class="kansai" aria-label="近畿">
<li class="kyoto"><a href="#pref_kyoto"><span class="pref_name">京都</span></a></li>
<li class="shiga"><a href="#pref_shiga"><span class="pref_name">滋賀</span></a></li>
<li class="osaka"><a href="#pref_osaka"><span class="pref_name">大阪</span></a></li>
<li class="nara"><a href="#pref_nara"><span class="pref_name">奈良</span></a></li>
<li class="mie"><a href="#pref_mie"><span class="pref_name">三重</span></a></li>
<li class="wakayama"><a href="#pref_wakayama"><span class="pref_name">和歌山</span></a></li>
<li class="hyogo"><a href="#pref_hyougo"><span class="pref_name">兵庫</span></a></li>
</ul>
<ul class="chugoku" aria-label="中国">
<li class="tottori"><a href="#pref_tottori"><span class="pref_name">鳥取</span></a></li>
<li class="okayama"><a href="#pref_okayama"><span class="pref_name">岡山</span></a></li>
<li class="shimane"><a href="#pref_shimane"><span class="pref_name">島根</span></a></li>
<li class="hiroshima"><a href="#pref_hiroshima"><span class="pref_name">広島</span></a></li>
<li class="yamaguchi"><a href="#pref_yamaguchi"><span class="pref_name">山口</span></a></li>
</ul>
<ul class="shikoku" aria-label="四国">
<li class="kagawa"><a href="#pref_kagawa"><span class="pref_name">香川</span></a></li>
<li class="ehime"><a href="#pref_ehime"><span class="pref_name">愛媛</span></a></li>
<li class="tokushima"><a href="#pref_tokushima"><span class="pref_name">徳島</span></a></li>
<li class="kochi"><a href="#pref_kouchi"><span class="pref_name">高知</span></a></li>
</ul>
<ul class="kyushu" aria-label="九州">
<li class="fukuoka"><a href="#pref_fukuoka"><span class="pref_name">福岡</span></a></li>
<li class="saga"><a href="#pref_saga"><span class="pref_name">佐賀</span></a></li>
<li class="nagasaki"><a href="#pref_nagasaki"><span class="pref_name">長崎</span></a></li>
<li class="oita"><a href="#pref_oita"><span class="pref_name">大分</span></a></li>
<li class="kumamoto"><a href="#pref_kumamoto"><span class="pref_name">熊本</span></a></li>
<li class="miyazaki"><a href="#pref_miyazaki"><span class="pref_name">宮崎</span></a></li>
<li class="kagoshima"><a href="#pref_kagoshima"><span class="pref_name">鹿児島</span></a></li>
</ul>
<ul class="okinawa" aria-label="沖縄">
<li class="okinawa"><a href="#pref_okinawa"><span class="pref_name">沖縄</span></a></li>
</ul>
</div>css
<style>
/*::::::::::: JAPAN MAP 日本地図 :::::::::::*/
#jp_map { max-height:640px; position:relative; list-style-type:none; margin:0 auto; padding:0; box-sizing:border-box; overflow:hidden; }
#jp_map::before { content:''; display:block; padding:80% 0 0; }
#jp_map ul, #jp_map li { display:block; list-style:none; margin:0; padding:0; }
#jp_map a { display:block; font-weight: normal; text-decoration:none; color:var(--font-color); text-shadow:#fff 2px 0px, #fff -2px 0px, #fff 0px -2px, #fff 0px 2px, #fff 2px 2px, #fff -2px 2px, #fff 2px -2px, #fff -2px -2px, #fff 1px 2px, #fff -1px 2px, #fff 1px -2px, #fff -1px -2px, #fff 2px 1px, #fff -2px 1px, #fff 2px -1px, #fff -2px -1px;
box-sizing:border-box; border:solid #fff 2px; float:none; font-size:14px; line-height:1; padding:6px 0; text-align:center; position:absolute; margin:0; text-decoration:none; }
#jp_map a:hover { opacity:.85; text-decoration:none; }
#jp_map a span { display:block; margin:0 auto; padding:0; line-height:1.1em; text-align:center; position:absolute; left:0; right:0; top:50%; transform:translateY(-50%); }
#jp_map .hokkaido a, #jp_map .tohoku a { background-color:#759ef4; }
#jp_map .kanto a { background-color:#7ecfea; }
#jp_map .chubu a { background-color:#7cdc92 }
#jp_map .kansai a { background-color:#ffe966; }
#jp_map .chugoku a { background-color:#ffcc66; }
#jp_map .shikoku a { background-color:#ffbb9c; }
#jp_map .okinawa a, #jp_map .kyushu a { background-color:#ffbdbd; }
#jp_map li a { height:12%; width:7%; }
#jp_map li.hokkaido a { top:0; left:81%; height:20%; width:21%; }
#jp_map li.hokkaido a span { right:7.5%; }
#jp_map li.hokkaido a::before, #jp_map li.hokkaido a::after { display:block; z-index: 1; content:''; background-color:inherit; width:10%; height:40%; right:100%; bottom:0; position: absolute; }
#jp_map li.hokkaido a::after { content:''; border:inherit inherit inherit; z-index:-1; }
#jp_map li.aomori a { top:21%; left:79%; height:8%; width:19%; }
#jp_map li.iwate a { top:29%; left:89.5%; height:8%; width:10.5%; }
#jp_map li.akita a { top:29%; left:79%; height:8%; width:10.5%; }
#jp_map li.miyagi a { top:37%; left:89.5%; height:8%; width:10.5%; }
#jp_map li.yamagata a { top:37%; left:79%; height:8%; width:10.5%; }
#jp_map li.fukushima a { top:45%; left:93%; height:18%; }
#jp_map li.ibaraki a { top:63%; left:93%; height:18%; }
#jp_map li.tochigi a { top:57%; left:86%; }
#jp_map li.gunma a { top:57%; left:79%; }
#jp_map li.saitama a { top:69%; left:86%; }
#jp_map li.chiba a { top:81%; left:93%; height:17%; }
#jp_map li.tokyo a { top:81%; left:86%; }
#jp_map li.kanagawa a { top:81%; left:79%; }
#jp_map li.nigata a { top:45%; left:79%; width:14%; }
#jp_map li.toyama a { top:45%; left:72%; }
#jp_map li.ishikawa a { top:45%; left:65%; height:17%; }
#jp_map li.fukui a { top:50%; left:58%; }
#jp_map li.yamanashi a { top:69%; left:79%; }
#jp_map li.nagano a { top:57%; left:72%; height:24%; }
#jp_map li.gifu a { top:62%; left:65%; height:19%; }
#jp_map li.shizuoka a { top:81%; left:72%; }
#jp_map li.aichi a { top:81%; left:65%; }
#jp_map li.mie a { top:86%; left:58%; }
#jp_map li.shiga a { top:62%; left:58%; }
#jp_map li.kyoto a { top:56%; left:51%; height:18%; }
#jp_map li.osaka a { top:74%; left:51%; }
#jp_map li.hyogo a { top:53%; left:44%; height:24%; }
#jp_map li.nara a { top:74%; left:58%; }
#jp_map li.wakayama a { top:86%; left:51%; }
#jp_map li.tottori a { top:53%; left:37%; }
#jp_map li.shimane a { top:53%; left:30%; }
#jp_map li.okayama a { top:65%; left:37%; }
#jp_map li.hiroshima a { top:65%; left:30%; }
#jp_map li.yamaguchi a { top:59%; left:23%; }
#jp_map li.tokushima a { top:89.5%; left:36.5%; height:8%; width:10.5%; }
#jp_map li.kagawa a { top:81.5%; left:36.5%; height:8%; width:10.5%; }
#jp_map li.ehime a { top:81.5%; left:26%; height:8%; width:10.5%; }
#jp_map li.kochi a { top:89.5%; left:26%; height:8%; width:10.5%; }
#jp_map li.fukuoka a { top:55%; left:15%; }
#jp_map li.saga a { top:55%; left:8%; }
#jp_map li.nagasaki a { top:55%; left:1%; height:16%; }
#jp_map li.kumamoto a { top:67%; left:8%; }
#jp_map li.oita a { top:67%; left:15%; }
#jp_map li.miyazaki a { top:79%; left:15%; }
#jp_map li.kagoshima a { top:79%; left:8%; }
#jp_map li.okinawa a { top:88%; left:0; }
@media screen and (max-width:782px) {
#jp_map { margin: 16px 0 0; }
#jp_map::before { padding:100% 0 0; }
#jp_map li a { font-size:12px; border-width:1px; }
#jp_map a { text-shadow:#fff 1px 0px, #fff -1px 0px, #fff 0px -1px, #fff 1px -1px, #fff -1px -1px, #fff 0px 1px, #fff 1px 1px, #fff -1px 1px; border-width:1px; font-size:12px; }
#jp_map li.tokushima a, #jp_map li.kochi a { top:88%; }
#jp_map li.kagawa a, #jp_map li.ehime a { top:80%; }
}
@media screen and (max-width:620px) {
#jp_map a span { width: 1em; }
#jp_map li.hokkaido a span, #jp_map li.aomori a span, #jp_map li.akita a span, #jp_map li.iwate a span, #jp_map li.yamagata a span, #jp_map li.miyagi a span, #jp_map li.nigata a span, #jp_map li.ehime a span, #jp_map li.kagawa a span, #jp_map li.kochi a span, #jp_map li.tokushima a span { width:auto; }
}
@media screen and (max-width:480px) {
#jp_map li a { font-size:11px; }
}
</style>