画像を背景指定せずにCSSだけで正方形に切り抜く。
CMS案件だと、必然的に縦横比が異なる画像を扱うことが多い。wordpressの場合サムネイルがあるからあまり必要ないのだが、レスポンシブデザインで中サイズの画像を無理やり四角く切り抜きたいことがある。WP4.4からのsrcsetの画像切り替えも普通は比率が異なるものには適用されない。必要とする条件はこんな感じか。
・画像のサイズは不明
・縦横比はバラバラ
・背景画像に指定できない
・htmlはなるべく自然に
他所を調べてみてみると、これがまたいろんなやり方のバリエーションがあって面白いのだが、意外にもこれらの前提をクリアする選択肢がない印象。画像のサイズがわからないとダメだったり、画像の向きが指定できないとダメだったりする。(これとか、これとか)
その中で目からウロコだったのはline-heightとtext-alignを使用した方法で、完璧なセンタリングが可能になっている。でも画像をラップする要素が増えるので、ケースによっては使いづらそうだ。
で、今日打ち合わせの帰り道、ふと思いついたので、やってみたのが以下。シンプルな作りになったのでそれなりに使い出があるかも。
写真をdivの中央からカバーするサイズで配置する。
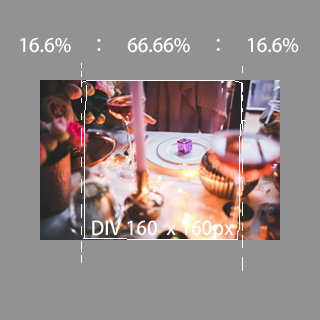
まずは写真の一般的な比率3:2を前提して考えてみる。
横向きの画像を中央で正方形にくりぬこうとすると、こんな感じになる。

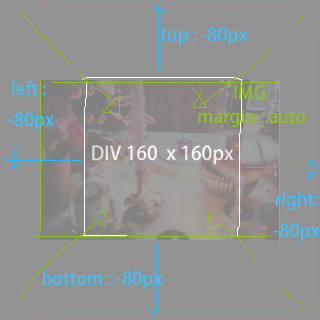
画像を中央に配置するには中央の正方形のDIVにoverflow:hiddenとposition:relativeを与えて、そこから外に対してtop,left,right,bottomを絶対指定し、画像のマージンをautoにする。こんな感じ。

写真をdivに対して中央いっぱいに配置できればあとはoverflow:hiddenでクロップするだけ。
div {
width:160px;
height:160px;
overflow:hidden;
position:relative;
}
div img {
max-width:140%;
min-width:100%;
width:auto;
min-height:100%;
max-height:140%;
height:auto;
position:absolute;
top:-40%;
right:-40%;
bottom:-40%;
left:-40%;
margin:auto;
}本当は上の説明通りmax幅は133.3333%ですが、表記の簡便さと余裕をみて140%にしてあります。マイナスポジションは50%とかある程度大きければナンボでもいいです。ここではなんとなく-40%。divの幅をパーセンテージ指定したい場合は、heightをautoにして、before要素を設定してwidth:100%とpadding-top:100%を指定してくださいね。
DEMO
実際にやってみるとこうなります。

↓
縦画像だとこんな感じになります。ついでにradiusも効かせてみるともっとリアルになります。ついでにあり得るケースとしてクロップする正方形は元画像よりも大きくしてみました。(画像の横幅は200pxに対してdivは240px。)

↓
上手く引き延ばされていますね。chromeとfirefoxとsafariでは。・・・件のブラウザは確かめてません。嫌な予感しかしませんね。
残念ながら、元画像が正方形の場合、無駄に大きく余白を取る形でクロップされてしまいます。まあ、応急処置的なcssということですね。

↓