wordpress
デフォルトで「よく使われているタグから選択」を使用可能に。Oct 16, 2014

Index
- 投稿編集画面のタグクラウドを初期状態から開いたままにする。
- CODE : Automatically display the popular tags when the admin post-php loads.
- その他
メディアアップローダ周りのデフォルト表示を設定する。(wp4.0以降)Oct 15, 2014

Index
- メディアアップローダ周りのデフォルト表示設定
- 「この投稿へのアップロード」をデフォルト表示
- 「この投稿へのアップロード」のみを表示
- 「ファイルをアップロード」タブの優先表示
- 左サイドメニューを非表示に設定
- CODE: Change the default Media Uploader view in WP4.0
- その他のメディア周りで使える便利な設定
PDF Image Generator : PDFのサムネイル画像を自動生成するプラグイン。Sep 26, 2014

Index
- PLUGIN : PDF Image Generator
- DEMO : PDFのサムネイルを生成&リンクに画像を挿入する
- INSTALLATION : 設置方法
- FEATURES : PDF Image Generator 構成内容
- 1. PDFをアップロードするとサムネイルを自動で生成
- 2. PDFを投稿に挿入するときに自動的にサムネイルを埋込み
- 3. PDFを削除と同時にサムネイルも自動で削除
- 4. 既存のMIMEタイプアイコンをサムネイル画像で置き換え
- 5. PDFをアイキャッチ画像として設定可能
- 6. PDFのidを使って各種関数でサムネイル画像を呼び出せます
- SETTINGS : PDF Image Generator プラグイン設定画面
- 既存のMIMEタイプアイコンの代わりに作成された画像を表示する
- PDFのサムネイルをアイキャッチ画像として使用可能にする
- 作成したサムネイル画像のファイルそれ自体はライブラリ内で非表示にする
- 作成画像の各種設定カスタマイズ
- 作成したサムネイル画像をプラグインのアンインストール後も保持する
- exec関数でimageMagickを実行する / imagick PHP拡張モジュールを使用する
- アップロード済みのPDFからサムネイルを作成
- TEMPLATE : テンプレート内での出力方法
- CAPTION : キャプション内にPDFの各種データを出力する
- Advanced Filters : フィルターを使った各種カスタマイズ
- 出力されるアッタチメントリンクの各種属性を変更する
- 出力されるサムネイルの各種属性を変更する
- imageMagick ユーザー向け
- imagick ユーザー向け
- アイキャッチ画像を自動で設定する
- Change log
記事に添付した画像を自動的にアイキャッチ画像として登録する。Sep 21, 2014

自作テーマや管理画面内でもずっと添付画像をループで呼び出してサムネイル表示をしてきていたので、アイキャッチ画像というものを使ってこなかった。最近プラグインやらテーマやらでアイキャッチ画像を利用しているものにちょこちょこ出くわすのと、一枚のサムネイルのためにいちいちループで呼び出すのもいい加減面倒なのとで、いまさらながら導入していこうと思った。 そもそもアイキャッチを使ってこなかったの...
複数タクソノミーで絞り込めるアーカイブページを作成する。Jul 2, 2014

Index
- パーマリンクがないからパラメータでURLをカスタマイズする
- 設置の順序
- ① まずはカスタムタクソノミを作ります。
- ② アーカイブページの代わりにするための固定ページを作成
- ③ カテゴリのリンクを作成する
- ④ tax_Queryにパラメータを代入してやる
- PHPの記述まとめ
welcartの購入完了メールの振込先情報をフィルターする。Jun 14, 2014

welcartの「基本設定」ページ内の「ショップ設定」には、「振込先口座情報」を書く欄があります。同じく「基本設定」ページ内の「支払方法」で決済種別「振込」を選ぶと購入完了時に送られるサンキューメールに挿入される情報ですね。しかしこれ、「銀行振込」「郵便振替」「後払い」等々複数の決済方法がある場合は、改行してだらだらと書き連ねることになるから、たいへん可読性が悪い。 ウェブショップの要は一に...
投稿が所属するカテゴリの先祖や子孫を取得するあれこれ。May 13, 2014

Index
- wordpressの先祖&子孫タクソノミを取得する関数
- 子孫カテゴリを取得する
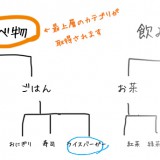
- 記事が所属するカテゴリのうち最下層のものだけを取得する
- ちなみに複数ツリーに分岐してセレクトされているときは…
- 下記関数群をfunctions.phpに記載します
- 出力の仕方
- 先祖カテゴリを取得する
- 最上層のカテゴリIDやスラッグを取得する場合
- 下記関数群をfunctions.phpに記載します
- カテゴリから先祖カテゴリを取得する場合
- 投稿から先祖カテゴリを取得する場合
- 複数の先祖に属するカテゴリが設定されている投稿から特定の先祖カテゴリを取得する場合
- 出力の仕方
- おまけ:第二階層の先祖カテゴリを取得する
- ウェルカートの場合、第二階層のカテゴリが取得したい
- 下記関数群をfunctions.phpに記載します
- 商品シングルテンプレートから呼び出す場合
- 商品カテゴリテンプレートから呼び出す場合
タグとカテゴリで強弱を設定した関連記事を取得する。May 9, 2014

Index
- 関連度に応じた関連記事を表示する
- 主な特徴
- カスタム投稿タイプやカスタムタクソノミに対応
- タグ・カテゴリ・カスタムタクソノミの重複回数に応じて関連度を計測
- カスタムフィールドに関連度の高い記事のIDを登録
- CODE : Related post IDs in a custom field
- テーマ内で呼び出す方法
Image Uploader for Welcart : Welcartの商品編集ページから画像をアップロード&登録するプラグイン。Apr 23, 2014

Index
- Image Uploader for Welcart
- Welcart専用の画像アップローダーを商品情報編集ページに設置する
- 商品情報編集ページから画像をアップロードできるようにする
- アップロードした画像のタイトルをwelcart仕様に自動リネームし商品画像として登録する
- 編集画面上でドラッグで表示順を並べ替えられるようにする
- welcartのメディアライブラリによる一括アップロード&紐付け機能は維持
- 商品情報編集画面でのアップロード&操作方法
- 画像をアップロードします。
- メディアライブラリからまとめてアップロードする
- welcartの形式通りアップロードすればwelcartに反映されます
- 設置方法&出力方法
- Change log
My upload images : メディアアップローダー付きのカスタムフィールドを設置するプラグイン。Apr 22, 2014

Index
- PLUGIN : MY UPLOAD IMAGES
- wordpressの投稿画面にメディアアップローダー付きのメタボックスを設置
- 投稿タイプを指定します
- カスタムフィールドに画像IDを登録する
- ドラッグで手軽に画像を並べ替える
- レスポンシブに対応
- 設置&出力方法
- シンプルな出力例
- 画像に付随する色々なデータを扱う場合の出力例
- Change log