
PLUGIN : PDF Image Generator
PDF Image Generaterwordpress.orgから最新版をダウンロード
DEMO : PDFのサムネイルを生成&リンクに画像を挿入する
WORDPRESSの記事内にPDFを表示するプラグインとしてはGoogle Docs Viewerを用いた「Embed PDF」「Google Doc Embedder」(GDEは2016年現在開発が継続しています。ちなみにEmbed系のプラグインは大抵当プラグインと共存可能です。)が有名ですが、サイト設計の都合で充分なドキュメント表示スペースがないからPDFを使うケースもあるし、PDFビューアだと読込み時間がかかったりデザインの可塑性にかけたりで用途が限られる。
じゃあ画像をアップして手動でリンクを貼る、というのが従来の手法だけども、非熟練ユーザーにとっては厄介だし、ヘビーユーザーにとっても行程が面倒。
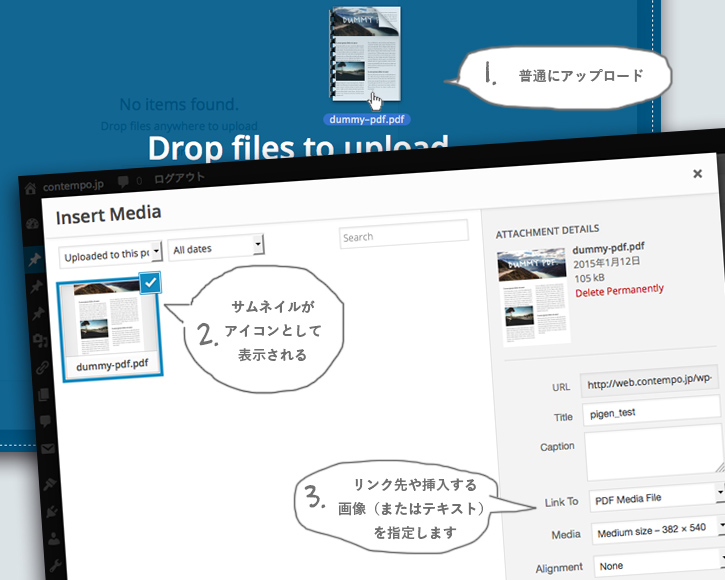
とまあ、その両方が重なる事案があったので、制作したのがこのプラグインです。PDFの1ページ目を画像化して登録・挿入します。実際にPDFを記事に挿入するとこんな感じになります。
aタグに「link-to-pdf」というクラス名を与えているのでそれでホヴァー時のアクションなどを装飾しています。ちなみに1.4以降、imgタグにも「thumb-of-pdf」というクラスが付与されるようになっています。
<a class="link-to-pdf" title="dummy-item" href="//web.contempo.jp/wprs/wp-content/uploads/2014/09/dummy-item.pdf" target="_blank">
<img class="size-medium wp-image-3922 thumb-of-pdf" src="//web.contempo.jp/wprs/wp-content/uploads/2014/09/dummy-item-pdf-340x480.jpg" alt="thumbnail-of-dummy-item" width="340" height="480" />
</a>
INSTALLATION : 設置方法
プラグインをダウンロードしてインストールして下さい。特に他に設定していただく必要はありません。試しにPDFをアップロードしてみてください。
FEATURES : PDF Image Generator 構成内容
1. PDFをアップロードするとサムネイルを自動で生成
PDFのカヴァー画面から「PDFファイル名-pdf.jpg」というファイル名のJPG画像を生成し、PDFファイルのpost thumbnail(アイキャッチ画像)としてそのjpg画像のIDを登録します。たとえば 2014_09.pdfというPDFをアップすると2014_09-pdf.jpgという名前で生成されます。
2. PDFを投稿に挿入するときに自動的にサムネイルを埋込み
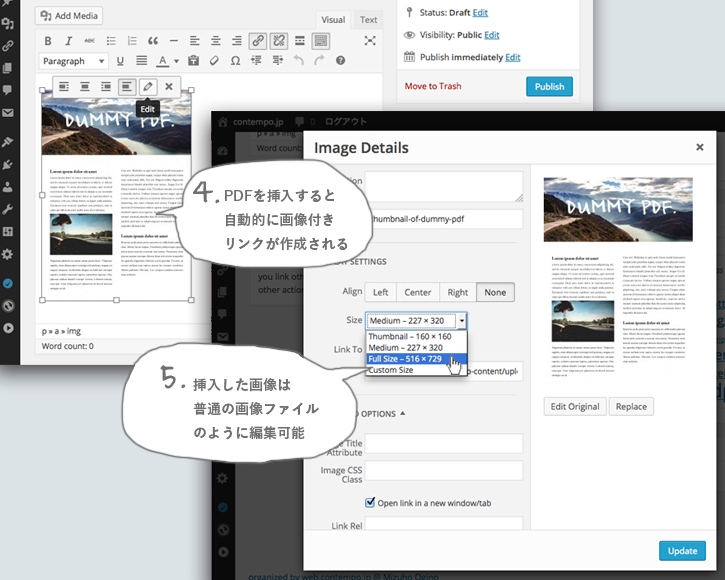
「投稿に挿入」すると自動でPDFファイルへのリンク付きサムネイルを挿入します。書き出されるコードはaタグに[link-to-pdf]クラスが付与されていることとtarget=”_blank”が指定されている以外はwordpressのエディターのデフォルトと同じ表記になっています。また、挿入する画像のサイズ(またはURL、タイトル、キャプション)や配置をセレクトボックスで選ぶことができます。(v.1.3.1以降)
3. PDFを削除と同時にサムネイルも自動で削除
メディアファイルを削除するときに、サムネイルだけが取り残されないように、フックしてごにょごにょします。使わないファイルが残るなんて生理的に受け付けません。
※ 設定画面からこの機能をオフにすることができます。
4. 既存のMIMEタイプアイコンをサムネイル画像で置き換え
管理画面で表示されるアイコン(document.png)を生成したサムネイル(←中サイズの画像を使用)で置き換えます。これが意外と大事というか、沢山のPDFファイルを管理するサイトだと、同じアイコンがずらっと並んでるのと個別のサムネイルで表示されるのとではだいぶ視認性が違います。
※ 設定画面からこの機能をオフにすることができます。
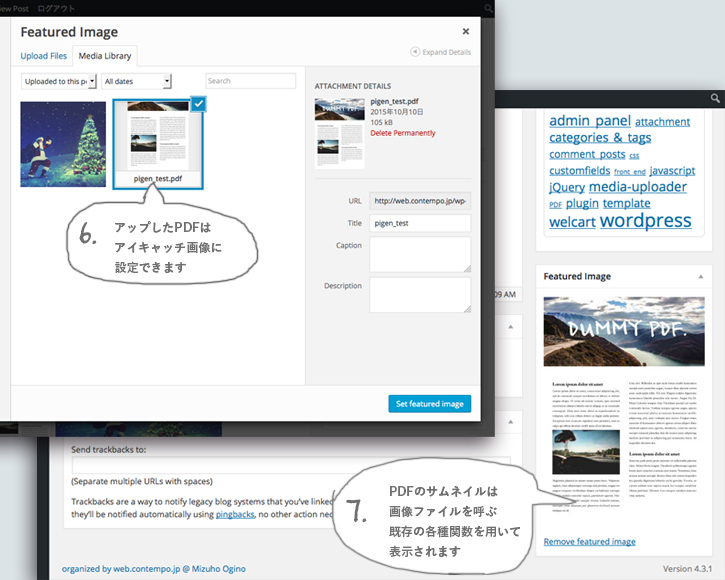
5. PDFをアイキャッチ画像として設定可能
プラグインを有効化すると、アイキャッチ画像としてPDFを選択することができるようになります。通常のアイキャッチ画像と同じように、get_the_thumbnail関数でサムネイルを直接呼びだすことができます。(v.1.2以降)
※ 実際に呼び出されるアイキャッチ画像はもちろん「画像」であってPDFではありません。テンプレート内でアイキャッチ画像から逆にPDFを呼び出すにはちょっとしたコードが必要です。(下記「テンプレート内での出力方法」を参照してください。)
6. PDFのidを使って各種関数でサムネイル画像を呼び出せます
プラグインを有効化すると、PDFのidを指定するだけで、他の画像ファイル同様にwp_get_attachment_imageなどの関数群を用いてPDFのサムネイルを出力することができます。(v.1.2以降)
※ ただし、この機能はプラグインに依存するため、プラグイン自体を非有効化すると空を返すようになります。
SETTINGS : PDF Image Generator プラグイン設定画面
プラグインをインストールしたwordpressの管理画面「設定」内の「PDF Image Generator」からプラグインのデフォルト機能の変更を行うことができます。
既存のMIMEタイプアイコンの代わりに作成された画像を表示する
余計なお世話という場合はこの機能をオフにしてください。
PDFのサムネイルをアイキャッチ画像として使用可能にする
この機能をオフにした際にも「作成したサムネイル画像のファイルそれ自体はライブラリ内で非表示にする」オプションをオフにすることで、作成された画像それ自体を選択可能なように設定できます。
作成したサムネイル画像のファイルそれ自体はライブラリ内で非表示にする
作成された画像とPDFが並列で表示されると紛らわしいため、通常はこの機能がオンになっており、サムネイル画像ファイルの存在は隠されています。画像ファイルは画像ファイルとしてPDFとはセパレートして使う場合など、この機能をオフにするとよいでしょう。
作成画像の各種設定カスタマイズ
作成画像のサイズやクオリティを自由に設定することができます。また、出力形式をpng/jpgから選択、背景色の指定(transparentはダイレクトに打ち込みで反映)が可能です。プラグインの動作が重い場合は、この機能をオフにしてみると改善するかもしれません。ちょっとだけですが。
作成したサムネイル画像をプラグインのアンインストール後も保持する
これはプラグインをアンインストールした時に、PDFのサムネイルファイルを削除するかどうかの設定であり、この機能をオフにするとアンインストールとともに画像は全て削除されます。文中や記事のアイキャッチにサムネイルを使用している場合、表示されなくなりますのでご注意ください。(もちろんPDFは削除されません!)
exec関数でimageMagickを実行する / imagick PHP拡張モジュールを使用する
この機能を選択していただく必要は、通常ありません。
アップロード済みのPDFからサムネイルを作成
メディアライブラリ内に存在するすべてのPDFファイルのサムネイルを生成します。「サムネイルがないPDFの画像を作成する」か「すべてのPDFの画像を再作成して置き換える」かを選択できます。
TEMPLATE : テンプレート内での出力方法
カスタムフィールド等を使って登録したPDFをテンプレートファイルの中で読み込みたい場合には、以下のようにします。
<?php
$pdf_id = ‘your pdf post ID’;//サムネイルを表示したいPDFのID
$thumbnail_id = get_post_thumbnail_id( $pdf_id );
if ( $thumbnail_id ) {
$attach_title = get_the_title( $pdf_id );
$attach_image = wp_get_attachment_image ( $thumbnail_id, 'medium' );
echo '<a class="pdf-link image-link" href="'.wp_get_attachment_url( $pdf_id ).'" title="'.esc_html( $attach_title ).'" target="_blank">'. $attach_image .'</a>'."n";
}
?>あるいはもう少しシンプルに、PDFのIDを直接関数にセットしても画像を出力できます。(v.1.2以降、上のプロセスをプラグイン任せにしてるだけですが。)
<?php
$pdf_id = 'your pdf file ID';
$attach_image = wp_get_attachment_image ( $pdf_id, 'medium' );
if ( $attach_image ) {
echo '<a class="pdf-link image-link" href="'.wp_get_attachment_url( $pdf_id ).'" title="'.esc_html( $attach_title ).'" target="_blank">'. $attach_image .'</a>'."n";
}
?>もしPDF(のサムネイル)をアイキャッチ画像に指定していて、そのIDからPDFのリンクを作成したいことがあるかもしれません。そんな時は以下のようにします。
$thumb_id = get_post_thumbnail_id ( $post->ID );
$pdf_id = get_post( $thumb_id )->post_parent;
if ( $pdf_id && get_post_mime_type ( $pdf_id ) === 'application/pdf' ){
$pdf = get_post($pdf_id);
echo '<a class="link-to-pdf" href="'.wp_get_attachment_url($pdf_id).'" title="'.esc_html($pdf->post_title).'" target="_blank">'.get_the_post_thumbnail().'</a>'."n";
}
CAPTION : キャプション内にPDFの各種データを出力する
プラグインでは通常の画像ファイルと同じように「 caption 」ショートコードが使用できます。添付ファイルの形式やサイズ、説明等を出力したい場合、テンプレートを使用するだけでなく「img_caption_shortcode」フィルターをfunctions.phpに設置することで、キャプション内に出力することが可能です。参考コードを書いておきますので、目的に応じてカスタマイズしてご利用ください。
function add_attachment_data_in_caption( $empty, $attr, $content ) {
$attr = shortcode_atts( array( 'id'=>'', 'align'=>'alignnone', 'width'=>'', 'caption'=>'' ), $attr );
if ( 1 > (int) $attr['width'] || empty( $attr['caption'] ) ) return '';
if ( $attr['id'] ) {
$attr['id'] = 'id="' . esc_attr( $attr['id'] ) . '" ';
$attachment_id = explode('_', $attr['id']);
$attachment_id = $attachment_id[1];// get attachment id
if( get_post_mime_type ( $attachment_id ) === 'application/pdf' ){
$attachment = get_post( $attachment_id );
$bytes = filesize( get_attached_file( $attachment->ID ) );
if ($bytes >= 1073741824) $bytes = number_format($bytes / 1073741824, 2). ' GB';
elseif ($bytes >= 1048576) $bytes = number_format($bytes / 1048576, 2). ' MB';
elseif ($bytes >= 1024) $bytes = number_format($bytes / 1024, 2). ' KB';
elseif ($bytes > 1) $bytes = $bytes. ' bytes';
elseif ($bytes == 1) $bytes = $bytes. ' byte';
else $bytes = '0 bytes';
$attr['caption'] =
'title : ' .$attachment->post_title. '<br/>' . // title
'caption : ' .$attr['caption']. '<br/>' .// caption
'size : ' .$bytes. '<br/>' . // file size
'filetype : ' .get_post_mime_type ( $attachment_id ). '<br/>' . // file type
'description : ' .$attachment->post_content. '<br/>'; // description
}
}
return
'<div ' .$attr['id']. 'class="wp-caption ' .esc_attr( $attr['align'] ). '" style="max-width: ' .( 10 + (int) $attr['width'] ). 'px;">' .
do_shortcode( $content ). '<p class="wp-caption-text">' .$attr['caption']. '</p>' .
'</div>';
}
add_filter('img_caption_shortcode', 'add_attachment_data_in_caption', 10, 3);

title : DUMMY PDF
caption : SAMPLE PDF FILE
size : 105.16 KB
filetype : application/pdf
description : This is a sample PDF file.
Advanced Filters : フィルターを使った各種カスタマイズ
もしcropしたりなど、さらに細かいカスタマイズが必要な場合は、下記のコードのようにフィルターをfunctions.phpに設定することでカスタマイズすること可能です。
出力されるアッタチメントリンクの各種属性を変更する
function pigen_filter_attachment_link ( $html, $attach_id, $attach_url, $attach_output ){
$attach_title = get_the_title( $attach_id );
$html = '<a class="link-to-pdf" href="'.$attach_url.'" rel="attachment wp-att-' .esc_attr($attach_id). '" title="'.esc_attr( $attach_title ).'" target="_blank">' .$attach_output. '</a>';
return $html;
};
add_filter( 'pigen_filter_attachment_link', 'pigen_filter_attachment_link', 10, 4 );
出力されるサムネイルの各種属性を変更する
function pigen_filter_attachment_output ( $attach_output, $thumbnail_id, $thumbnail, $size, $align ){
$attach_output = '<img src="'. $thumbnail[0] .'" alt="'.get_post_meta( $thumbnail_id, '_wp_attachment_image_alt', true ).'" width="'. $thumbnail[1] .'" height="'. $thumbnail[2] .'" class="'.( $align ? 'align' .$align. ' ' : '' ). 'size-' .esc_attr( $size ). ' wp-image-'.$thumbnail_id.'" />';
return $attach_output;
};
add_filter( 'pigen_filter_attachment_output', 'pigen_filter_attachment_output', 10, 5 );
imageMagick ユーザー向け
function pigen_filter_convert_imageMagick( $imageMagick, $before_name, $after_name, $max_width, $max_height ){
$imageMagick = "convert -density 150 -quality 80 -background black -flatten {$max_width}x{$max_height} {$before_name} {$after_name}";
return $imageMagick;
};
add_filter( 'pigen_filter_convert_imageMagick', 'pigen_filter_convert_imageMagick', 10, 5 );imagick ユーザー向け
function pigen_filter_convert_imagick( $imagick ){
$imagick->setImageBackgroundColor( 'black' );
$imagick->setCompressionQuality( 80 );
return $imagick;
};
add_filter( 'pigen_filter_convert_imagick', 'pigen_filter_convert_imagick' );アイキャッチ画像を自動で設定する
以下は、自動的に添付ファイルの一枚目をアイキャッチ画像に設定する関数です。投稿の保存時にフックしています。添付ファイルが画像の場合は普通にその画像を、添付ファイルがPDFで且つサムネイル画像を保有している場合はそのサムネイルをアイキャッチ画像に設定します。すでにアイキャッチが設定されているときは、変更しません。
function save_thumbnail_as_featuredimage ( $post_id ) {
if ( wp_is_post_revision( $post_id ) ) return;
if ( get_post_type( $post_id ) !== 'post' ) return; // 希望の投稿タイプ
if ( get_post_meta( $post_id, '_thumbnail_id', true ) ) return; // すでにサムネイルがある場合
$args = array(
'post_parent' => $post_id,
'post_type' => 'attachment',
'numberposts' => -1,
'post_status' => null,
'orderby' => 'menu_order date',
'order' => 'ASC ASC'
);
$attaches = get_posts($args);
if ( $attaches ): foreach( $attaches as $attach ):
if ( $attach->post_mime_type == 'application/pdf' ){
if ( $thumb_id = get_post_meta( $attach->ID, '_thumbnail_id', true ) ){ // PDFにサムネイルが存在する場合
update_post_meta( $post_id, '_thumbnail_id', $thumb_id );
break;
}
} elseif ( preg_match("/^image//", $attach->post_mime_type ) ) {
update_post_meta( $post_id, '_thumbnail_id', $attach->ID );
break;
}
endforeach; endif;
}
add_action( 'save_post', 'save_thumbnail_as_featuredimage' );
特定のカスタム投稿など、とにかく自動的にPDFをサムネイルにしたいときは、以下のようにするとシンプルです。
function save_pdf_thumb_as_featuredimage ( $post_id ) {
if ( wp_is_post_revision( $post_id ) ) return;
if ( get_post_type( $post_id ) !== 'post' ) return; // 希望の投稿タイプ
if ( get_post_meta( $post_id, '_thumbnail_id', true ) ) return; // すでにサムネイルがある場合
$attaches = get_posts ( 'post_parent='.$post_id.'&numberposts=-1&post_type=attachment&post_mime_type=application/pdf&orderby=menu_order&order=ASC' );
if ( $attaches ): foreach( $attaches as $attach ):
if ( $thumb_id = get_post_meta( $attach->ID, '_thumbnail_id', true ) ){ // PDFにサムネイルが存在する場合
update_post_meta( $post_id, '_thumbnail_id', $thumb_id );
break;
}
endforeach; endif;
}
add_action( 'save_post', 'save_pdf_thumb_as_featuredimage' );Change log
- 1.4.72016/08/28imageMagickのコンバートプロセスでのエラーをWP DEBUGで書き出すように変更。非推奨だったimagick::destroy()を削除
- 1.4.62016/06/28内部で使用していた get_posts をやめてwpdbから直接ファイルを取得するように変更。画像のaltを翻訳対応に。色変換のオーダーなどを変更。旧IMでのアルファチャンネル指定によるエラーを回避。
-
(6/8)imageMagickの脆弱性に関して
ImageTragickと呼ばれるimageMagickの脆弱性は、画像ファイルに偽装したファイルをアップロードした時に任意のコマンドを実行されてしまうというものです。https://imagetragick.com/
wordpressではimagemagickはしばしば画像処理に使われます。しかしwordpressはファイルアップロード時にマジックバイトの検査をしてくれるので、ユーザーを限定した通常のテーマではImageTragickは回避されます。(自動的に外部サイトの画像を拾ってきて処理するテーマとか、不特定多数の外部ユーザにフロントエンドからファイルをアップできるようなフォーラムタイプのウェブサイトテーマなど、コード次第で危険性がないとも言えません。詳細はこちら。)なお、PDF image generatorはwordpressの公式関数によってPDFのアップロード処理を行ったのちに画像化するプロセスを踏んでいますので、通常の使用方法の範囲内ではImageTragickの危険性はないと考えています。 - 1.4.52016/06/05メディアエディターから画像編集をしたあとにjsのコンフリクトがおきる問題を修正。wp_get_attachment_imageで出力されるPDFのサムネイル画像に「thumb-of-pdf」クラスを付与。pdfのmetadataを取得時にサムネイル各サイズの画像データが取得できるようにwp_get_attachment_metadataを上書き。
- 1.4.42016/05/12カラースペースを検知する仕様を追加。CMYKファイルの色再現を改善。
- 1.4.32016/05/11PDF詳細編集ページにサムネイルを表示するメタボックスを追加。ImageMagickのバージョンによるコンバージョンプロセスの分岐仕様を改良。
- 1.4.22016/05/08GlotPressに対応し、旧翻訳ファイルを削除。デフォルト解像度を300dpiに。
- 1.4.12016/04/14ImageMagickのバージョンによってコンバージョンプロセスを分岐する仕様に変更。
- 1.4.02016/4/5オプション画面に「png/jpg」「背景色」「デフォルト挿入サイズ」の各セレクタを追加。GDE (Google Doc Embedder)のフックを上書きする現象を修正。
- 1.3.92016/3/20imagickのflattenImages()をsetImageAlphaChannel()とmergeImageLayers()に変更。メディアリンクのない画像挿入時のエラーを修正。アクティベートのプロセスを変更。
- 1.3.82016/2/12懸案だったメディアライブラリのリスト形式時にサムネイルが表示されてしまう現象を修正。wp.media.view.settingsの動作を修正。オプション画面を整理
- 1.3.72016/2/7アタッチメントリンクにフィルターを設置。ファイルベースのリネーム方式を修正。テキストドメインをスラッグに修正(そういうものらしいので)
- 1.3.62015/12/22管理画面のCSSとアクティベートメッセージを修正。
- 1.3.52015/11/20オプション画面のインプットタイプを数値に限定、サムネイルを隠すオプションの挙動を修正。
- 1.3.42015/10/30作成画像のサイズなどを指定できオプションを追加。既アップロードPDF全ての画像を再作成できるボタンを設置。ほか、デバッグなど。
- 1.3.32015/10/21デバッグ。
- 1.3.22015/10/20imageMagickの使用する関数をセレクトできるオプションを追加。
- 1.3.12015/10/18デバッグ。
- 1.32015/10/171.2以降急激に関数が増えたのでプラグインのコーディングにクラス定義を用いることにしました。PDFをエディタに挿入する際に、画像サイズを指定したり、画像ではなくURLやタイトルの使用を選択できるようにしました。
- 1.2.12015/10/11各種設定をカスタマイズできるプラグイン設定画面を設置しました。既存PDFからサムネイルを作成する場合なども、こちらからコントロールできます。
- 1.22015/10/9サムネイル画像ファイルをメディアライブラリ内で非表示に設定。pdfをアイキャッチ画像として設定できるように変更、設定時は get_the_post_thumbnailで呼び出し可能。pdfのidを使ってwp_get_attachment_image関数にて呼び出し可能に。
- 1.1.52015/5/13ショートコードに対応。
- 1.1.12015/3/14カラースペース・バグへの対処のため、カラースペース変換の行程をまるごと削除。
- 1.12015/2/3imagick APIに対応、wp_optionを追加、uninstall.phpを追加。
- 1.02015/1/12プラグインをwordpress.orgに登録。パブリックリリースにともない、jpg画像を独立した画像ファイルとして登録する構成に変更、大・中・サムネイルのサイズ展開、インポート・エクスポートに対応。*旧verはPDFファイルのメタデータにURLを記録していたため、新プラグイン乗り換えにより旧サムネイルは表示されなくなります。ご注意ください。
- 0.1.22014/11/30imageMagickのコマンドから-alpha offを削除。ない方がレンタルサーバーでの汎用性が高い模様。
- 0.1.12014/10/03他のアプリケーションファイルのアイコンが表示されない問題を修正
- 0.12014/09/26公開










ロリポップを使ってます。
Ghostscriptの脆弱性の悪用を防ぐための対応でImageMagickを使った以下の形式の画像ファイル変換ができないようになったそうです。そのためプラグインが動作せずエラーになります。
どうしたら良いでしょうか。
・PostScript(PS)
・Encapsulated PostScript(EPS)
・PDF
・XML Paper Specification File(XPS)
画像が生成されないPDFがあります。
設定画面から生成し直しても
The image was not GENERATED!!
と出てきてしまいます
大変使い勝手のよいプラグインで重宝しております。
さて、WP4.7.9、PDFジェネ 1.5.5で使用しているのですが、
パスワード付きのPDFをアップロードしようとすると添付ようにHTTPエラーが発生してしまいます。
実際にはアップロードされているので画面を戻して作業を行えばよいのですが、
エラー表示が気になってしまいます。
例えば、エラー表示を
「パスワード付きのPDFのため、サムネイルが生成できませんでした。」等に変えることはできないでしょうか?
ご検討の程、よろしくお願いいたします。
お世話になります。
PDFからimgを作成した際、どうしても画質の悪いimgになってしまいます。
設定で、幅を1400pxなどにしたり、逆にチェックをはずしたり、
jpgではなくpngにしても同様でした。
幅1000pxくらいでも綺麗に見ることができる画像の作成は難しいでしょうか。
はじめまして。
自分のWordPressサイト(商用)にこちらのプラグインの導入を検討しております。
1点確認ですが、「ImageMagick」下回りで使用している「GhostScript」のライセンスは「AGPL」ですが、本プラグインを導入するにあたり、ライセンス違反にならないようにするための注意点などはないでしょうか?
AGPLですと、ネットワーク経由でアクセスしたユーザーにソースコードを公開する必要があると思いますが、そういった手段があるのか確認です。
こちらの「PDF Image Generator プラグインを使用しています。詳細はこちら」といったリンクや説明を貼っておくことで、ライセンスの懸念点が解消されるなら、そのようにしたいと考えています。
よろしくお願いします。
このプラグインもghostscriptも直接のユーザーはwordpressの「編集者」です。
そもそも「編集者」であれば、プラグインやghostscriptのコードにも当たることができます。(A)GPLだからと言って、ウェブサイトを見るフロントエンドのユーザーにまで明示する必要はないと思います。このプラグインを以ってテーマのコードを開示請求できるとは思いません。
ただし、フロントエンドユーザーが投稿できるCMSのようなものを制作されている場合は、この事情も変わってくると思います。やはり明示されておいた方が良いでしょうね。
以上は個人の見解です。日本ではGPLの判例なども聞いたことがないですし、法的にどうなのかはわかりませんが、そもそもWordpressが・・・・。
残念ですがお名前.comの共用サーバーSDプラン(PHP 5.6.25)では動かないようですね。
本当にこのサーバーは大手だけどロクなことにならない・・・
新旧いくつかのWORDPRESSのバージョンで試しましたが、
いずれの場合でもPDFアップロード時にサムネイルが生成されずテキストリンクでしかエディタ内に配置できません。
設定画面上ではImageMagickのバージョンは 7.0.1と表示されているので、何か別の要因が絡んでいるのでしょう。
PDFイメージジェネレーターのバージョンは 1.5.6の最新を使用しました。
今多忙につき、更新が滞っており申し訳ありません。
確かお名前.comではうまくいかなかった例が過去にもあったように思います。原因調査できるとしても、何時頃になるか、そもそも解決できるかどうか・・・(汗)
申し訳ありませんが、他の解決法を探していただくよう助言いたします。
お世話になります。
2月に問合せをさせていただいて、一端直っていたと思ったのですが、また同様のエラーが出るようになっていました。
WPバージョンは4.7.4、プラグインバージョンは1.5.5を使っています。
エラー画面も添付致しますので、よろしくお願いします。
4.7.4で警告を確認しました。
wordpressの公式のほうでPDFサムネイルを扱う仕様が変更になっていることが原因のように思います。再度仕様を調べ直して対応したいと思っていますので、しばらくお待ちください。気になるようでしたら、お使いのテーマでしばらく警告をオフにしておいてもらえますか。
公式imagickの仕様に対応したアップデート(2.0)はもうしばらく時間がかかりそうなので、とりあえず警告メッセージだけ回避するバージョン1.5.6をあげました。
こちらでお試しください。
ありがとうございました。
原因がわかりよかったです。
1.5.6を確認しましたが、Noticeは出ていませんでした。
昨年末に問い合わせさせていただいたものです。
問い合わせ後にすぐに更新していただきありがとうございました。
先日と同じ環境で起こったのですが、通常のPDFファイルを1枚アップロードした際には、メディアライブラリなどでサムネイルは表示されるのですが、設定画面から「すべてのPDFの画像を再作成して置き換える」を実行しても、サムネイルの画像が表示されない状況です。
これは正常に機能するようにできますでしょうか。
よろしくお願いします。
「すべてのPDFの画像を再作成して置き換える」機能自体は、いくつかの環境で試しましたが、エラーも警告も見当たりませんでした。
そちらでdebugして調べることは出来ますか?また、特定のPDFで起きるのか、など条件はありませんか。
すみません、他の環境で動かした場合に正常に動作したようなので、おそらくこちらの環境のせいだと思います。
お騒がせしたうえに、お返事が遅くなり申し訳ありませんでした。
先日コメント欄に横入りしまして失礼致しました。
無事便利に使用できております。
自動でアイキャッチ画像を設定したくない場合は、記載の関数を削除するしか方法はないでしょうか?
何分素人のため、ご教授ください。
よろしくお願いします。
多忙のため、あちこちで返信が遅れており申し訳ないです。
自動でアイキャッチ設定ということですが、それは記事を保存した時に、添付ファイルを探して自動的にアイキャッチ画像に設定するような動作のことでしょうか。
PDF image generatorはそのような仕様にはなっていません。お使いのテーマのfunctions.phpか、その他のpluginにそのような機能が付いているのではないでしょうか。
お忙しい所ご返信いただき恐縮しております。
私の文章力が乏しく失礼致しました。再度ご説明いたしますと、固定ページに添付したPDFファイルの一枚目のサムネイルがアイキャッチ画像として設定されるのですが、それをしたくないのです。
テーマの機能としても同様のものが存在しますが、テーマの方はOFF設定ができます。(PDFを添付したページのみそのような現象になります。)
こちらの説明を読みました所、上記に「アイキャッチ画像を自動で設定する」という説明文があり、まさにその通り動作しておりましたので、それをしたくない場合は、掲載されている関数を削除するしかないのかなと思った次第です。
お忙しい所恐縮ではございますが、ご回答をよろしくお願いいたします。
上記の「アイキャッチ画像を自動で設定する」という設定は、プラグイン内の機能ではなく、テーマ作成者が気が向けばテーマに書き込んでください、という意味合いのものです。
ですから、mapleさんが上記の関数をテーマに書き込んでなければ、そもそも削除する対象も存在せす、そのような動作もしないはずです。
>テーマの機能としても同様のものが存在・・・
とのことですが、なにかバッティングして意図せぬ動作が起きている可能性はないでしょうか。
うわぁ!
こんな早くにご回答頂けてすごくありがたいです。
なるほど、追加用の関数を紹介しているという事だったんですね・・・
プラグインをもう一度見てみたら、テーマの推奨で「Auto Post Thumbnail」というプラグインが勝手に入ってました・・・停止します。。ご面倒をおかけしました。
はじめまして。
PDF Image Generaterをよく利用させてもらっています。
このたび、WordPress4.7にアップグレードしたところ、管理画面のACFで作ったアップロードフィールドで下記のようなエラーが表示されました。
Notice: Undefined index: full in /usr/home/ae110cn7br/html/pg/wp-includes/media.php on line 215
Notice: Undefined index: full in /usr/home/ae110cn7br/html/pg/wp-includes/media.php on line 216
Notice: Undefined index: full in /usr/home/ae110cn7br/html/pg/wp-includes/media.php on line 217
Notice: Undefined index: full in /usr/home/ae110cn7br/html/pg/wp-includes/media.php on line 218
フロント側でも同じようなエラーが出ましたが、PDFファイルの表示をファイルID取得にして表示方法を変えると直りました。
何か解決方法はありますでしょうか。
ご報告ありがとうございます。
これはプラグインを修正しないといけませんね。
次のアップデートは大きなものになるので、準備に時間がかかっています。大変申し訳有りませんが、しばらくお待ち下さい。
プラグインのpdf-image-generator.php内の294行目と776行目の’full’となっているところを’fullsize’に書きかえればエラーは消えると思います。お急ぎの場合お試しください。
とりあえずバグ報告が溜まっていたので、1.5.1としてマイナーアップデートしました。
お世話になります。
nanamaruです。
PDF Image Generatorを下記のバージョンで利用しております。
WordPress 4.7.2
PDF Image Generator 1.5.2
ROさんと似たエラーが出たのでご報告いたします。
管理画面の投稿でアイキャッチ画像にPDFを設定して「公開」または「更新」すると以下のエラーが出ます。
Notice: Undefined index: full in /home/hogehoge/wp-includes/media.php on line 215
Notice: Undefined index: full in /home/hogehoge/wp-includes/media.php on line 216
Notice: Undefined index: full in /home/hogehoge/wp-includes/media.php on line 217
Notice: Undefined index: full in /home/hogehoge/wp-includes/media.php on line 218
Warning: Cannot modify header information – headers already sent by (output started at /home/hogehoge/wp-includes/media.php:215) in /home/hogehoge/wp-admin/post.php on line 197
Warning: Cannot modify header information – headers already sent by (output started at /home/hogehoge/wp-includes/media.php:215) in /home/hogehoge/wp-includes/pluggable.php on line 1179
>2016/12/22:Oginoさんの回答
>プラグインのpdf-image-generator.php内の294行目と776行目の’full’となっているところを’fullsize’に書きかえればエラーは消えると思います。お急ぎの場合お試しください。
ちなみにOginoさんの回答と反対の’fullsize’になっているところを’full’に書き換えるとエラーが出ませんでした。
お忙しいとは思いますが調査をお願いしたします。
たびたびすみません。
nanamaruです。
前コメントの訂正です。
>ちなみにOginoさんの回答と反対の’fullsize’になっているところを’full’に書き換えるとエラーが出ませんでした。
↓
‘full’に直してもエラーが出ます。私の勘違いでした。
ご報告ありがとうございます。
どうやら4.7からカスタムフィールドの配列の受け渡しが厳格になって引っかかっていたようです。
警告が解除されるように修正しました。1.5.3にアップデートしてください。
早速のご対応ありがとうございます。
最新バージョンの1.5.3にアップデートして試してみました。
アイキャッチ画像設定でPDFファイルをアップロードしたところ
下記のエラーが発生しました。
↓
アップロード中
history.pdf
HTTP エラー。
また、管理画面のメディアライブラリを表示すると下記のエラーが出ます。
Fatal error: Cannot use string offset as an array in /home/hogehoge/wp-includes/media.php on line 215
お忙しいところ申し訳ないのですがご対応お願いいたします。
管理画面でエラーちょっと確認を取れませんでした。
そちらでどういったケースでそういう症状が出るのかご確認できますか?
そのほかに現バージョンで把握してるnoticeはサムネイルを削除するときに出るものだけです。これは解決策を探すのに苦労しています。いずれにせよ、Undefined indexはただの警告なので、非表示にして貰えば、動作に問題はありません。
HTTPエラーについてですが、サーバーの容量が不十分か、お使いのimagickのバージョンか、あるいはファイルに問題があるかのいずれかだと思います。ファイルを送ってもらえれば、こちらで検証することも可能です。
なお、その前にご報告いただいていた、 modify header informationについてはPDF IMAGE GENERATORにヘッダやロケーションを変更する動作はないので、直接に関係はなさそうです。もしあるとしたら他のプラグインとのコンフリクトですので、それぞれの組み合わせを試していた抱く必要があるかと思います。
警告メッセージを非表示にする件は了解しました。
こちらでも以下の確認をしました。
・サーバーの容量は確認しましたが空き容量は十分にありました。
・また問題シンプルにするため、WordPress 4.7.2 (Twenty Seventeen テーマ)環境にPDF IMAGE GENERATORのみを有効にした環境を新たに作り、同じくアイキャッチ画像にPDFファイルをアップロードしてみましたがHTTPエラーが出ます。
管理画面のメディアライブラリを見るとwaitマークがクルクル回る状態のままです。
プラグインを無効にして管理画面のメディアライブラリを見るとファイルとサムネイルはアップロードされています。
・XSEVERですがimagickのバージョンの確認方法がわかりませんのでご教授お願いできませんでしょうか?
エラーを起こしている原因はwp_attachment_metadataにあるようでした。
最新版で修正しましたのでお試しください。
これでhttpエラーも治ると良いのですが、改善されない場合は、一度ファイルを送っていただけますか?
imagickのバージョンは設定画面の下部に表示されるようになっています。
早速のご対応ありがとうございます。
最新版に更新しテストした結果正常に動作するようになりました。
ありがとうございました。
はじめまして、kと申します。
とても便利なプラグインの提供をありがとうございます。
この度、本プラグインをインストールしましたところロリポップサーバー(ライトプラン)にて普通にPDFはアップされるのですが、サムネイル画像が生成されません。ちなみにテスト環境として構築したエックスサーバーでは動作致しました。
過去の履歴を拝見したところロリポップサーバーでも動作しているようですので原因が不明な状態です。何か解決策ございますでしょうか?
よろしくお願いいたします。
サーバー:ロリポップサーバー(ライトプラン)
wordpress:4.5.3
PHP:5.5(CGI版)
サーバー管理画面のphp.ini設定にてアップロード容量を20Mまでアップ済み
スペックの低いサーバーではまれに失敗するときがあります。
時間をおいての再アップロードをお試しください。また、一部のPDFはimagemagickが読み込めない事象が確認されています。違うPDFファイルでもお試しください。
プラグインの設定画面の下の方に、変換方法(exec関数 / PHP拡張)とimagemagickのバージョンが表示されていると思うのですが、ご報告いただけますか?
ご返信ありがとうございます!
再アップロードしてみましたが、同じ結果でした。一部のPDFが読み込めない現象については、エックスサーバー上では問題ないので今回の原因とは考えづらいです。
プラグイン設定画面ですが、変換方法はPHP拡張にチェックが入っており、imagemagickのバージョンは6.7.2 と表示されております。
管理サイトの中にロリポップがありましたので試してみました。
結論から言いますと、同じ症状を確認できたものの、原因はわかりませんでした。
imagemagickのバージョンも同じですし、phpinfoを確認したらimagick拡張もインストールされていました。おそらくlolipop固有か、当該imagickバージョン固有の問題だと思われます。
取り急ぎ、lolipopではexecコマンドが使えますので、プラグイン管理画面の変換方法を「exec関数でimageMagickを実行する」にして試してください。私の管理しているlolipopサーバーでは動作確認できました。
imagickエクステンションの方は近日中に調査したいと思います。Kさんが事情があってそちらしかお使いになれないのであれば、すみませんが暫くお待ちください。
迅速なご対応ありがとうございます!
助言頂いた通り「exec関数でimageMagickを実行する」で動作致しました。なぜか1つだけ動作しないPDFがありましたが取り急ぎは問題なさそうです。
本当に助かりました!ありがとうございました!
調べてみたところ、アルファチャンネルの処理をおこなうメソッドがエラーを起こしているらしいところまではわかりました。
これまではimagick 6.3.6以降使用可能とみなしていました(このメソッド周りの関数であるsetImageAlphaChannelが追加されたのが6.3.6だからです)が、実際のところどのバージョンまで遡るとこのメソッドが使用できないのか、文献にいき当たらないためはっきりと分かりませんでした。私が実際に観測できる範囲では6.8.0からは問題なく動作しているようなので、次のアップデートでは以上の判定基準を反映させるようにします。
ちなみに、execが使えるなら機能的に差はありませんので、そのままご利用ください。
ご報告ありがとうございました。
横からすみません。
私も同様でロリポップ(スタンダードプラン)なのですが、ファイルのアップロードはできるのですが、サムネイルが表示されません。
また「exec関数でimageMagickを実行する」というボタンも選択できず、困ってしまいました。
lolipopサイトでImageMagicの軟弱性により一部機能制限というのは見かけたのですがこれでしょうか?php.iniのsafe modeをoffにすると良いらしいのですが・・・ご教授ください。
WordPress4.7
ImageMagic6.7.2
追記です。
PHPのバージョンを上げたら「exec関数でimageMagickを実行する」というボタンを押せるまでにはなったのですが、やはりサムネイルや画像が表示されず、単なるテキストリンクになってしまいます。
こんな初心者でも分かりやすく教えてくだされば幸いです。
宜しくお願いします。
なんどもすみません。
PHPのver5.6→5.5にしたら動作しました。
おさわがせしました。
返信が遅くなり申し訳ありません。
動作したようで何よりです。
このプラグインはphpのバージョンと関わりなく動作するはずです。ちょっと確認できていませんが、php.iniの設定が関わってるのかもしれませんね。
こんにちは。
便利に使わせていただいております。
さてこの度、新しいWPサイトを開設し、新たに本プラグインをインストールしようとしましたら、「重大なエラーを引き起こしたため、プラグインを有効化できませんでした。プラグインをアクティベートする前にImageMagickとGhostScriptをインストールしてください!」となって有効化できません。
物理的に同じサーバーで異なるドメインで使用しようとしているので、原因が分かりません。
ただ、以前から使用していたサイト上では、最新版へのアップデートも行われ動作も正常に行われます。(1.4.4.1 を新規に有効化する場合に発現)
解決方法への糸口でも見つかればありがたいのですが、よろしくお願いいたします。
同じサーバーであれば、原則として、ひとつのドメインで動作していれば、別のドメインでも動作するはずです。
可能性としては以下の3つを考えています。
ひとつは新ドメインに使用しているプラグイン、またはfunctions.php内の関数とのコンフリクトの可能性です。他のプラグインを非有効化するなど、どこかでコンフリクトが生じていないかを、まずはチェックしてみてください。原因となるプラグインがわかれば、それを教えていただければ、こちらの調査も可能です。
もうひとつは、PDF Image Generatorの現行バージョンが、beniyaさんがお使いのimagemagickのバージョンが古いなどの理由により、インストールできなくなっている可能性です。現行バージョンはimagemagickのバージョン番号を取得する仕様になっています。imagemagickの新旧で、PDFからの画像生成の過程がだいぶ違ってきており、従来のプラグインの設計では、運用が難しくなってきたためです。更新ではなく、有効化の時にのみimagemagickの有無をチェックしますので、試しに、v1.3.9をインストールできるかどうか試してみて下さい。1.3.9がインストールできた場合、現行バージョンの識別方法に改善の余地があるということになるでしょう。お使いのサーバー、phpのバージョン、imagemagickのバージョンなどを教えていただければ、対応版をリリースするための手がかりになると思います。
最後のひとつはかなり低い可能性ですが…、サーバーのimagemagickがメンテナンス中である(であった)可能性です。現在imagemagickに脆弱性が見つかったため、世界的にレンタルサーバーでメンテナンスをしており、たまたまそのタイミングでインストール→imagemagickが見つからない、ということになっているのかもしれません。
ご返事ありがとうございます。
まず有効化できていないPDF Image Generatorをアンインストールした後、v1.3.9をインストールしましたが、同様のエラーでしたが、メッセージに(E3)というコードが表示されました。プラグインを全部無効にしてから、実行しても同様でした。
次にimagemagickのバージョンは?ということで、$identify -version とコマンドを打ってみたところ、GraphicsMagick 1.3.23 2015-11-07 Q8 http://www.GraphicsMagick.org/ と帰ってきました。他にimagemagickのバージョンを調べる方法はありますでしょうか?(imagemagickの代わりにGraphicsMagickが入っているのだとおもいます)が、同じサーバーなので、環境は他のドメインと同じです。
この環境で3か月前くらいにPDF Image Generatorをインストールしていて、このときは正常に有効化され、今月に入ってからのPDF Image Generator のバージョンアップも正常に行われました。試にPDFをアップしましたが、画像化も行われました。
imagemagickが見つからないというのは、そのとおりなのかもしれませんが、GraphicsMagickではインストールできなくなくなったと考えた方がよいのでしょうか?
すみません追記します。
GraphicsMagickは 1.3.23 を5月3日か4日にインストールしなおしています。失念しておりました。
ですから、GraphicsMagick 1.3.23 より前の段階ではインストールできたが、1.3.23をインストールした後に、新規に有効化できなくなっているという事になります。
すでに一旦、有効化されていたPDF image Generatorはアップデートできて、正常に動作ししている、と訂正させていただきます。
GraphicsMagickですか。
派生系だからimageMagickと同じコマンドでも動作するんですかね。
デベロップメントバージョン1.4.5aをあげました。仮のimageMagickバージョン( im6.8.0)をあてがったので、アクティベートできるのではないでしょうか。
https://downloads.wordpress.org/plugin/pdf-image-generator.zip
p.s. 以下は無事にアクティベートできた前提での話ですが…。
現在のプラグインはiamgeMagickのバージョンごとに内部的に挙動を変えているため、GraphicsMagickへの対応は正式には保証しかねます。(GraphicsMagickのバージョンまで追いきれない;;)比較的新しいIMのバージョン(6.8.0以降)を基本としたコマンドが適用されるようにしましたが、挙動に問題がでるかもしれません。設定画面の「作成画像の各種設定カスタマイズ」をオフにすれば、古いGraphicsMagickでも動くかもしれません。また、可能であれば対応しますので、ご報告ください。
追伸、ご報告のように1.3.23 以降、GraphicsMagickのバージョン表記が違うなどの理由による、うまくアクティベートできなくなっているのかもしれませんね…。
であれば今回のデベロップメントバージョンでもアクティベートはできない可能性が有ります。
いちど convert -versionでバージョン情報を取得してもらえますか? identifyを使わないとダメとか…?
ご丁寧にありがとうございます。
デベロップメントバージョンでも有効化できませんでした。
$convert -version
Version: ImageMagick 7.0.1-3 Q16 x86_64 2016-05-17 http://www.imagemagick.org
Copyright: Copyright (C) 1999-2016 ImageMagick Studio LLC
License: http://www.imagemagick.org/script/license.php
Features: Cipher DPC HDRI OpenMP
Delegates (built-in): bzlib djvu fftw fontconfig freetype gvc jng jpeg lcms lzma openexr pangocairo png tiff webp wmf x xml zlib
という結果なので一応ImageMagickは存在するという事ですね。
うーむ。
どこで引っかかっているのかわからなくなりました。
お手数ですが、functions.phpに下記のコードを入れて、admin権限でログインして走らせてみてください。phpがちゃんと情報を取得できているかを確認したいです。
処理が終わった後は削除してください。編集中のエラーの原因になります。
申し訳ありません。
やり方が間違っているのかもしれませんが、
/wp-contents/themes/child/functions.php
にコードを加えてログインすれば良いという事でしょうか?
ログインしても以前と変わらぬ動作で imagick version は表示されません。
おっしゃる通りfunctions.phpにペーストするだけで動作すると思います。
ログインして、管理画面でページソースを表示してください。ソースの一番上に出力されているはずです。
あっそうなんですね。
ありがとうございます。
ソースの頭部分はこうなっています。
なるほど。
の$resには本来0が入っているはずですが、1が返ってきています。つまりエラーが発生しているということです。
これを通してしまっても通常通り画像生成するのかどうか、ちょっと確信が持てないのですが、一旦$resの判定を外したデベロップメントバージョンを上げます。これでインストールが可能になるはずですので、動作をテストしてみてください。
https://downloads.wordpress.org/plugin/pdf-image-generator.zip
遅い時間まで対応くださり、ありがとうございます。
インストールは成功しました。
画像への変換も結果的にはできましたが、アップロードの途中でエラーが発生するようです。メディアライブラリを見ると画像ファイルが見えないのに、サーバーの中をのぞくと画像ファイルが存在します。またサムネイル形式では一覧も見えなくなるのに、一覧形式だとPDFファイルだけ表示されます。
もう少しテストを重ねて、ご報告させていただきますので、よろしくお願いいたします。
やはりエラーが発生しているんですかね。
画像は作成できるもののURLを取得できずwpに登録できていないのかもしれません。
デバッグの設定をオンにして、ログをとってみて下さい。
ftpでwp-contentとpluginsフォルダのパーミッションが755になっているか確認してみて下さい。
ご返事が遅れて申し訳ございません。
私のミスで functions.php のコードを消さないで実行していた為に発生していたエラーだったことが分かりました。functions.phpからコードを消して試したところ、画像への変換もライブラリーでの表示もできるようになりました。
ひとつ不思議なのは、作成される画像の中で縮小されない画像のみパーミッションが644 になっている事です。
例えば test.pdf をアップロードした場合、
644 test-pdf.jpg
666 test-pdf-724×1024.jpg
666 test-pdf-212×300.jpg
666 test-pdf-200×200.jpg
666 test-pdf-150×150.pdf
という具合に作成されています。
以前から使用させていただいているサイトでは全て 666 なのは確認したので、何か違いが出ているのだと思います。
大変お手数をおかけして本当にありがとうございました。
実質的には使用できるようになりましたので、ご報告させていただきます。
素晴らしいプラグインをありがとうございます。
WP操作に不慣れな方でもサムネイルの作成からアップロードまで対応できて、非常に助かっております。
プラグインをさくらインターネットのスタンダードプランで使用しておりますが、ImageMagick脆弱性の件で一部機能を制限している、というアナウンスがありました。
さくらインターネット・ImageMagick の脆弱性対策について (CVE-2016-3714)
http://support.sakura.ad.jp/mainte/mainteentry.php?id=19093
本プラグインではImageMagickを利用しておりますが、何か影響はあるでしょうか?
ご報告ありがとうございます。
ImageMagickの脆弱性についてのレポートはざっと読んでみました。ほぼすべてのバージョンに共通する脆弱性のようです。
ImageMagick
– 6 系列 6.9.3-9 およびそれ以前
– 7 系列 7.0.1-0 およびそれ以前
今回の脆弱性はImageTragickと呼ばれ、画像ファイルに偽装したファイルをアップロードした時に任意のコマンドを実行されてしまうというものです。wordpressは、jpg/png/PDFなどのファイルアップロード時にマジックバイトなどの検査をしてくれるので、これでリスクは大幅に低減されます。しかし、サイトの仕様によっては100%安全とはいいきれません。そもそも、このプラグインのあるなしは別として、wordpressは画像処理にimagemagickを使っていることは多く、ユーザーを限定した通常のWORDPRESSの使い方ではリスクは低いですが、テーマが自動的に外部サイトの画像を拾ってきて処理するとか、不特定多数の外部ユーザにフロントエンドからファイルをアップできるようなフォーラムタイプのウェブサイトなどでは、危険性が高いと言えます。一般的な対策としては、現在 policy.xml ファイルをiamgemagickライブラリに加えることが推奨されていますが、自前サーバーでなければ、サーバー運営サイドが対応してくれるまで待つしかありません。
私もさくらのスタンダードを使っているサーバーが数カ所ありましたが、いずれも該当バージョンではない(上記よりも古い)ため、制限はかかっていないか、かかっているとしても影響はなさそうでした。さくらのスタンダードプランだからといって、必ずしも同じバージョンのimagiMagickを使用しているとも言えませんので、それぞれ様子を見るしかありません。さくらのいう「一部機能」の制限というのがどういったことを意味するか実際に該当してみないと分かりませんが、機能が制限されるなら、一部ファイルのアップロードが出来なくなる・サムネイルが生成されなくなる、というのが最も考えられる結果だと思います。(すでに作成されたファイルの表示などには影響はありません。)
お返事ありがとうございます。
動作確認してみたところ、無事にサムネイルが生成されました。
しばらく様子をみたいと思います。
また、ImageMagick脆弱性の詳細もありがとうございます。
利用しているバージョンを確認していなかったのでチェックしておきたいと思います。
はじめまして。
便利なプラグインを制作いただきありがとうございます。
サムネイルの生成について教えていただきたいのですが、
例えば、「example.pdf」というPDFをプラグイン有効化後、アップロードすると「example.jpg」という画像が生成されるのですが、(このjpgは中サイズのようです。)その他のサイズのサムネイルが生成されていません。その他のサイズのサムネイルは生成されないのでしょうか?
希望している事は、投稿の記事一覧で記事タイトルと同様に記事内で使用している画像を表示させております。
この画像のサイズは決まっている為、PDFをアップロードした際、この一覧にPDFから生成されたjpgが表示されて欲しいと思っております。
WPのバージョンは、4.3.1です。
おそらく「example-pdf.jpg」だと思いますが、中サイズではなくそちらがフルサイズになります。
そしてそこから自動的に大・中・サムネイルが生成されています。(呼び出し方は、説明を参照してください。)
このプラグインは現在のバージョンではPDFをスクリーンサイズ(72dpi)で書き出すようになっています。もともとのファイルがB5だったり、もっと小さいチケットサイズだったりすると、小さいjpgになってしまいます。
そのためご希望のサイズに達していない可能性があります。
次のアップデートでデフォルトの読み込みサイズを大きくし、最大サイズをカスタムで設定できるようにします。
現在のdevelopment versionでも仮に縦横最大1200pxのjpgが取得できる設定になっています。よければお試しください。https://wordpress.org/plugins/pdf-image-generator/developers/
(※バージョン1.3.4以降は画像サイズをある程度ユーザーが自由に設定できるようになっています。)
始めましてkumake2です。
すごく便利なプラグインを制作して頂き、大変助かっています。
今回ACFを利用してカスタムフィールドに登録したPDFを読み込もうと思ったら、既に「TEMPLATE : テンプレート内で出力するサンプル」まであり、頭がさがるばかりです。
早速こちらを使って実装してみたところ、以下の記述によりPDFをそのまま開くことが出来ませんでしたので、お伝えしておきます。
<TEMPLATE : テンプレート内で出力するサンプルの抜粋>
<修正したところ>
wp_get_attachment_url( $attachment_id )
↓
wp_get_attachment_url( $pdf_id)
おっしゃる通りですね。
よくやるんです。困ったもんです。
だいぶ長い間放置されていたようでしたので、当記事含め、wordpress.orgの公式プラグインの説明文もすべて書き直しておきました。
貴重なご指摘ありがとうございました!
プラグインの文言など修正お疲れ様でした。
昨夜から開発を続けて、CPIのサーバーにあげて試してみたところ、
上手くサムネイルが生成されず悩んでおります。
CPIのシェアードプランのPHP 5.3.29 を利用しています。
http://www.cpi.ad.jp/shared/detail/php.html
※imagick モジュールもphpinfoで確認できます。
解決の糸口をご教授願えればと思います。
よろしくお願いします。
Ghostscriptはインストールされていますでしょうか。
(参考になりそうなサイト)
activate時のチェッカーですが、これでチェックしてみるとどう出ますか。任意のPHPにおいてみてください。
早速のご返信ありがとうございます。
activate時のチェッカーのコードを任意のPHPで実行したところ、
下記が出力されました。
ゴーストスクリプトのバージョンをチェックしてみてください。
以下を任意のPHPで走らせて見てください。
ssh接続の準備などしており、Ghostscript 確認が遅くなりました。
上記のコードをPHPに記述して実行したところ、空でした。
ssh接続して、”which gs”のcommandを実行してみても”Command not found.”になってしまうため、Ghostscriptがインストールされてないようです。
明日CPIのサポートセンターに電話して確認してみます。
何か有用な情報があれば、追記させて頂きます。
お忙しいところお手数おかけしました。
何度も迅速な回答ありがとうございました。
CPIのサポートセンターにメールしてみたところ、
Ghostscript(GPL Ghostscript 9.02 (2011-03-30))はインストールされている状態で、パスは /usr/local/bin/gs と回答が来ました。
ゴーストスクリプトのバージョンをチェックを以下のように変更して実行してみたところ、空のままでした。
うーん。
私も詳しくないのですが、LINUXサーバーならgsがインストールされていればwhich gsで/usr/local/bin/なり/usr/bin/gsと吐き出してくれるはずなんですよね。
ちょっと巨大版のwhich GSを見つけました。
もしウインドウズサーバーで、GSがインストールされていたとしたら、convertコマンドがうまく走らない理由は現状分かりません。GSの仕様が違うのかもしれません。あらゆるバージョンでチェックしたわけではありませんから。プラグイン内のpigen_generate関数内のconvert以下を書き直すことで対応できる可能性も…?
もしGSノパスが見つからないなら、サポートの方にもっとサポートしていただくくらいしかどうにもなりませんね…。
何度もコメントしてすいません。
以下の記述も試しましたが、結果はダメでした
また
GSのバージョンかフォントっぽいので、CPIのサポートと連絡して解決に努めます。解決できれば、またまとめて結果をお伝えします。
その後をお伝えしにきました。
CPIのサポートと連絡を取り合った結果、私がテストしていたサーバーがシェアードプラン ACE01の提供する「SmartRelease」のテスト環境だったため、本番環境のサーバーでしかGhostscriptを提供しておらず、プラグインが動かなかったことが判明しました。本番環境のサーバーならCPIでも「PDF Image Generator」は問題なく動作しました。
※CPIでは「SmartRelease」をリプレース機能と位置づけており、テスト環境としては本番サーバーと実は同等の環境を用意しておらず、開発者からの質問があった場合のみ伝えることになっていたようで錯綜しました。
たくさんコメントして、お騒がせしました。
親身に応えて頂き、ありがとうございました。
丁寧な報告ありがとうございます。
無事動作したようで、本当に何よりです。
今回のことも反映して、近い内のアップデートでGhostscriptのチェッカーをちゃんと組み込もうと思います。プラグインのアクティベート時に判別できた方が良いですしね。
お世話になります。
katです。
PDF Image Generatorを利用しております。
wordpressに導入して希望通りの動きをして助かっております。
一点、サムネイルが生成されないタイプのPDFがありました。
原因は具体的にはわからないのですが、
テキストタイプのみのPDFがサムネイル画像が出ない。という印象です。
どうかご教授いただけると助かります。
よろしくお願いいたします。
uploadsフォルダ内にもファイル自体作成されていない状態でしょうか。
何かエラーメッセージはでていますか?
こちらではwordで作った文字だけのPDFでも動作しています。
ファイルサイズが大きすぎるか、ファイルの保存形式の問題なのか、はたまたサーバー固有の問題なのか、再現してみないと何ともいえないです。再現できても何も言えないかもしれませんが(笑)
よければ、pdfを添付してサーバ環境を記したメールを送って下さい。→コンタクトフォーム
早速のご返事ありがとうございます。
再度試したところ、無事にサムネイルが表示されました。
先ほどの現象だと、uploadsフォルダの中にもサムネイル画像が生成されていませんでした。
サーバーはロリポップを使用しております。pdfは外部には見せられないものです。
また似た現象が発生したらご報告させてください。
無事作成できたようで何よりです。
ファイルサイズ×サーバー処理能力、の兼ね合いでどうしても不確実性が増すかと思います。
素晴らしい。
プラグインとして読み込んで一発でサムネイルが表示されました。環境はロリポップです。
仕事で使っている環境はIISで、imagemagickそのものがphpと連携する形でインストールできずあきらめましたが、
ぜひ、プラグインとして公式に公開してください!
お役に立てたようで私も嬉しいです。
IISについては私もよく知らないのですが、imageMagickのインストールの有無はもちろん、そのバージョンなど環境によって左右されるのではないかと思っています。
ヘテムルで動作は確認していたのでロリポップも大丈夫?…とは思ってましたが、貴重な情報ありがとうございます。もう少し様々な環境でのデータが取れて、充分な汎用性があるようであれば、そのうちプラグイン登録したいと思います。
こんにちは!
はじめまして。
日頃困っていた点だったので素晴らしいです。
ソースを公開していただいて大変ありがとうございます。
私はあまり詳しくないのですが、記事にならって
functions.phpに早速アップしてみたのですが、
画像のURL等は表示されるのですが、
うまくサムネイル画像が作成されませんでした><
冒頭の
の部分の、画像作成のみが効いてないという感じです(URLの表示や、それ以降の置き換えなどはすべて動作している感じです)
WPのバージョンは4.0.1です。
何か特別なプラグインが必要でしょうか?><
お使いのサーバーにimagemagickが入っていないか、古いバージョンなのではないでしょうか。
限られた環境でしか試していないので、諸々確信はないですが、バージョンによっては、コマンドの変更で使えることもあります。
phpinfoでimagemagickのバージョン(imagickという項目欄にあります。)をチェックできますか? あと、サーバ名とphpのバージョンも。
追伸でお問い合わせの件ですが、マルチサイトであることはサムネイルが生成されないこととはおそらく関係ないと思います。
XサーバのFAQを見ると、
*************************************************************
GDやImageMagickは使えますか?
はい、既にインストール済みですのでご利用が可能です。
ImageMagick のインストールパスは /usr/bin 、ImageMagick 付属のプログラム「convert」のコマンドパスは /usr/bin/convert となります。
****************************************************************************
となっているのですが、FTPからそのディレクトリが見つかりませんでした。
とりあえずちょっとXサーバに聞いてみます^^ありがとうございます
Xサーバであればpdf_thumb_generate関数内のコマンド
を以下に変更してみて下さい。
どうやらalpha offがない方が汎用性が高そうなので、この期に紹介しているコードの方も-alpha off無しに変更しました。
で、できました~!
頂いた変更をかけたらすぐでした。
すごい!感動です><★
ありがとうございます。