
メディアアップローダ周りのデフォルト表示設定
メディアの量が増えてくると、いちいちロード時間が重っ苦しい。些細なことだけども、ユーザーにとって小さな親切大きな優しさというもの。
WP3.5からメディアアップローダーが新しくなり、「この投稿へのアップロード」をデフォルト表示を設定するのにjQueryを使ってajaxを検知しアップローダー読み込み後にセレクターを指定する手法が知られてました。(Change the default-view of Media Library in 3.5?)私もずっとそうしていたのだけども、最近、セレクトボックスを他のものに指定して作業しようとすると「この投稿へのアップロード」に戻されてしまうことに気がついた。どうやらajaxが複数回呼ばれるようになったためにjQueryが重複して読み込まれている模様。
※wp4.7.2(4.7.1?)よりprototypeアップローダーを呼び出す際にon(‘ready’,function(){})だとなぜかオーダーが早すぎることになったようです。詳しくは追いかけてませんが、on(‘open’,function(){})に変更したところ、問題なく稼働するようです。以下も修正しておきました。(2017.2.4)
他にwp.mediaのデフォルトのselect拡張自体を上書きする方法もあったのですが、これも最近になってうまく動作していないようでした。自作プラグインで使う必要もあって試行錯誤の末に、ajaxの検知をトリガーにするのをやめてアップローダーに紐づけしなおすことにしました。この機に他のデフォルト設定共々備忘録としてまとめておきます。問題点や不具合があれば教えて下さい。
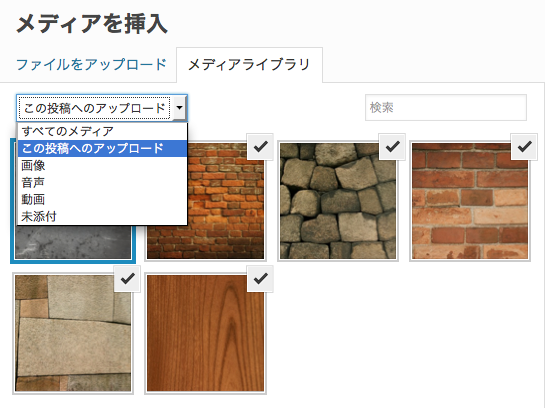
「この投稿へのアップロード」をデフォルト表示
wp.media.view.Modal.prototype.on( 'open', function( ){ $( 'select.attachment-filters' ).find( '[value="uploaded"]').attr( 'selected', true ).parent().trigger('change'); });メディアアップローダのデフォルト表示を「全てのメディア」から「この投稿へのアップロード」に変更します。
「この投稿へのアップロード」のみを表示
wp.media.view.Modal.prototype.on( 'open', function( ){ $( 'select.attachment-filters [value="uploaded"]').attr( 'selected', true ).siblings().hide().parent().trigger('change');});いっそ、メディアアップローダのデフォルト表示を「この投稿へのアップロード」しか表示しないようにします。
「ファイルをアップロード」タブの優先表示
wp.media.controller.Library.prototype.defaults.contentUserSetting=false;「メディアライブラリ」よりも常に「ファイルをアップロード」タブを優先表示するようにします。
左サイドメニューを非表示に設定
wp.media.view.Modal.prototype.on( 'open', function( ){ $( '.media-frame' ).addClass( 'hide-menu' ).addClass( 'hide-router' ); });「ギャラリー」などのタブがいらない、という場合は左のナビを丸ごと削除します。
※上記のコードは「ファイルをアップロード」タグも隠すようになっています。ドラッグドロップでアップロード可能ですが、クライアントにとっては明示的で内分不親切かもしれませんので、その場合は上記の” .addClass( ‘hide-router’ ) “となっている箇所を削除してください。
CODE: Change the default Media Uploader view in WP4.0
<?php
function media_uploader_default_view() {
?>
<script type="text/javascript">jQuery(function( $ ){
// メディア挿入セレクタのデフォルト表示を「この投稿へのアップロード」に設定
wp.media.view.Modal.prototype.on( 'open', function( ){ $( 'select.attachment-filters' ).find( '[value="uploaded"]').attr( 'selected', true ).parent().trigger('change'); });
// メディア挿入セレクタを「この投稿へのアップロード」のみの表示に設定
wp.media.view.Modal.prototype.on( 'open', function( ){ $( 'select.attachment-filters [value="uploaded"]').attr( 'selected', true ).siblings().hide().parent().trigger('change');});
// 「ファイルをアップロード」タブを優先表示
wp.media.controller.Library.prototype.defaults.contentUserSetting=false;
// 左サイドメニューを非表示に設定
wp.media.view.Modal.prototype.on( 'open', function( ){ $( '.media-frame' ).addClass( 'hide-menu' ).addClass( 'hide-router' ); });
});
</script>
<?php }
add_action( 'admin_footer-post-new.php', 'media_uploader_default_view' );
add_action( 'admin_footer-post.php', 'media_uploader_default_view' );
?>
以上、必要なスクリプト以外は削除するかコメントアウトしてください。
その他のメディア周りで使える便利な設定
挿入画像のデフォルト設定の変更(Insert Media – Attachment Display Settings: set a default)






こんにちは。
管理画面編集を諸々やっており、同様の悩みでこちらに辿り着きました。
1点、WP4.8ですが、記事の方法ですとファイルをアップロードタブまで消えてしまいます。
コメントありがとうございます。
おっしゃる通りですね。超シンプルな方が個人的な好みでつい(笑)
上記本文内に注釈を記載しておきました。