投稿画面のカテゴリやタグのメタボックスを使いやすくするあれこれ
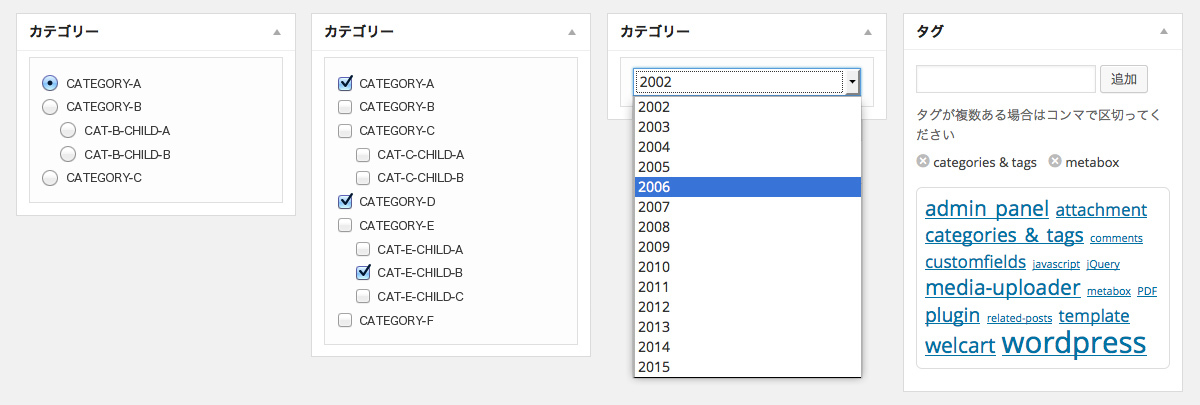
先日、wordpressの管理画面でのタグクラウドをデフォルトで表示する方法を書きましたが、同じくカテゴリーやカスタムタクソノミノーの表示をあれこれ変更する方法を書いておきます。CMSで納品するときなどには大事な心遣いだと思います。カスタムタクソノミに適用するときは、「category」となっているところをすべてタクソノミ名に変換します。
「よく使うもの」リンクとタブを消す。
よく使う項目を表示とか余計なお世話、というときは消してしまう。
div#category-pop, ul#category-tabs { display:none; }「+ 新規カテゴリーを追加」リンクを消す
同じく、カテゴリを追加ボタンも投稿画面から触ってほしくないときは消してしまう。
div#category-adder { display:none; }カテゴリメタボックスのmax-heightを解除
デフォルトのカテゴリメタボックスが高さが200pxを超えるとスクロール表示される。視認性を確保したいときはこの設定を消してしまう。
div#category-all { max-height:none; }カテゴリのチェックボックスをラジオボタンに変換
var checklist = $( '#categorychecklist' );
checklist.each( function(){
$( this ).find( 'input' ).attr( 'type', 'radio' );
if ( $( this ).find( 'input' ).is(':checked') === false ) $( this ).children( 'li:first' ).find( 'input' ).prop('checked', true);
});カテゴリをひとつしか選んでほしくないときは、jQueryでラジオボタンに変換します。
カテゴリのチェックボックスをセレクトボックスに変換
カテゴリの項目が多いときは、jQueryでセレクトボックスに変換して省スペース化を計るととても使いやすいです。
var options=[];
$( "#categorychecklist label" ).each(function(){
options.push( '<option value="' + $(this).children("input").val()+ '">' + $(this).html().replace(/<input[^>]+>/g, '') + '</option>' );
});
$( "#categorychecklist" ).replaceWith( '<select id="categorychecklist" name="tax_input[category][]" style="width:100%; margin:10px 0; ">' + options.join( '' ) + '</select>' );チェックボックスを並び替えないようにする
ついでに並び順のデフォルトが、チェックが入っているボックスが一番上にくるようになっていますので、それも外してみます。これはフックで。
add_filter( 'wp_terms_checklist_args', 'stop_checked_ontop' ,10,2);
function stop_checked_ontop( $args, $post_id ){
$args['checked_ontop'] = false;
return $args; //チェックボックスの並び替え停止
}
CODE : Hook to admin_head
タグクラウドのデフォルト表示もまとめたコードです。以下の関数をお好みでカスタマイズしてadmin_headフックしたものをfunctions.phpに記載します。当然ですが、このまま有効にすると、ラジオボタンに変換する関数とセレクトボックスに変換する関数とがコンフリクトします。
<?php
function my_admin_head(){
?>
<style type="text/css">
/* カテゴリ欄のタブ非表示 */
/* remove tabs from category metabox */
div#category-pop, ul#category-tabs { display:none; }
/* カテゴリ追加ボタン非表示 */
/* remove category add button from category metabox */
div#category-adder { display:none; }
/* カテゴリ欄を最大サイズに変更 */
/* unset max-height of category metabox */
div#category-all { max-height:none; }
</style>
<script type="text/javascript">
jQuery(function( $ ){
/* チェックボックスをラジオボタンに変換 */
/* change category check box into radio button */
var checklist = $( '#categorychecklist' );
checklist.each( function(){
$( this ).find( 'input' ).attr( 'type', 'radio' );
if ( $( this ).find( 'input' ).is(':checked') === false ) $( this ).children( 'li:first' ).find( 'input' ).prop('checked', true);
});
/* チェックボックスをセレクトボックスに変換 */
/* change category check box into select box */
var options=[];
$( "#categorychecklist label" ).each(function(){
options.push( '<option value="' + $(this).children("input").val()+ '">' + $(this).html().replace(/<input[^>]+>/g, '') + '</option>' );
});
$( "#categorychecklist" ).replaceWith( '<select id="categorychecklist" name="tax_input[category][]" style="width:100%; margin:10px 0; ">' + options.join( '' ) + '</select>' );
/* タグクラウドをデフォルトで表示に変更 */
/* automatically display the popular tags */
$( 'a.tagcloud-link' ).each( function(){
tagBox.get( $(this).attr( 'id' ) );
$(this).html('').unbind().click(function(){
$(this).siblings( '.the-tagcloud' ).toggle(); return false;
});
return false;
});
});
</script>
<?php
}
add_filter( 'admin_head', 'my_admin_head' );
function stop_checked_ontop( $args, $post_id ){
if ( $args['checked_ontop'] !== false ) $args['checked_ontop'] = false;
return $args; //チェックボックスの並び替え停止
}
add_filter( 'wp_terms_checklist_args', 'stop_checked_ontop' ,10,2);
?>参考
ラジオボタンとチェックボックスのソート解除は以下を参考にしました。あとは見当たらなかったので自作。
Category checkbox list tree changes when editing a post
WordPressのカスタムタクソノミーのチェックボックスをラジオボタンにする方法(クイック編集でもチェックボックスの制限をしたい場合なども参考になります。)