
- 2014/10/10 メディアアップローダーの記述を新しいものに修正、レスポンシブデザインに対応、等々全面的に書き直しました。
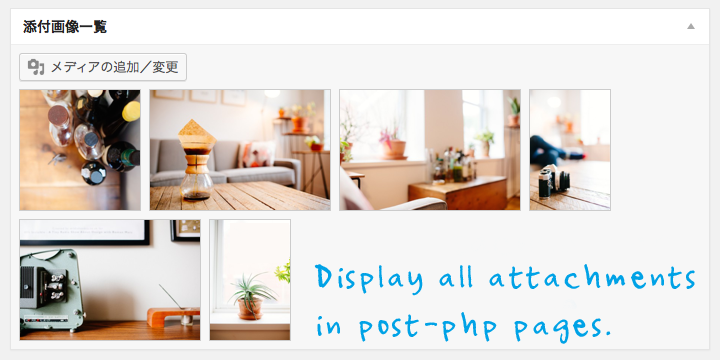
添付画像の一覧表示用メタボックス
WORPRESSのポストにアップロードした画像が表示されるメタボックスです。削除したり、追加したりするとリアルタイムで表示されます。それだけです。添付画像を自動で張り込むようなポートフォリオを作る場合など、アイキャッチ画像では不十分なことが多く、一覧で添付画像が確認できる方が重宝します。シンプルなビューアなので、DBを書き換えることもありません。
CODE : Display all attachements in admin post-php
<?php
/*
* plugin name: Attachments Viewer
* Plugin URI: //web.contempo.jp/wprs/weblog/tips/p669
* description: Adding viewer of attachments in post-php pages for wp4.0
* author: Mizuho Ogino
* author URI: //web.contempo.jp/wprs/
* version: 1.2.2
* license: //www.gnu.org/licenses/gpl.html GPL v2 or later
*/
/////////////////////// メタボックスの追加と保存 ///////////////////////
add_action( "admin_init", "attachments_viewer_init" );
function attachments_viewer_init(){
add_meta_box( 'attachments-viewer', '添付画像一覧', 'display_attachments', 'post', 'advanced', 'high'); // 指定した投稿タイプにメタボックスを追加
// $post_types = get_post_types( '', 'names' ); // すべての投稿タイプにメタボックスを追加
// foreach ( $post_types as $post_type ): add_meta_box( 'attachments-viewer', '添付画像一覧', 'display_attachments', $post_type, 'advanced', 'high'); endforeach;
}
/////////////////////// メタボックスの設定(添付画像一覧表示) ///////////////////////
function display_attachments(){
global $post;
$images_list = "n";
$args = array(
'post_parent' => $post->ID,
'numberposts' => -1,
'post_type' => 'attachment',
'orderby' => array( 'menu_order' => 'ASC', 'post_date' => 'DESC' )
);
$attaches = get_posts ( $args );
if ($attaches): foreach ($attaches as $attach):
$thumb = wp_get_attachment_image_src ( $attach->ID, 'medium' );
if ( $thumb ){
$mimeclass = 'thumbnail';
$thumb = $thumb[0];
} else {
$mimeclass = 'icon';
$thumb = wp_mime_type_icon( $attach->ID );
}
$images_list .= "tt".'<li class="'.$mimeclass. '" id="img_'.$attach->ID.'"><div class="centered"><img src="' .$thumb. '" /></div></li>'."n";
endforeach; endif;
?>
<script type="text/javascript">
jQuery( function( $ ){
var ex_ul = $( '#attachments-viewer ul' ), custom_button = $( '#insert-media-button-custom' );
custom_button.click( function( ){ $( this ).addClass( 'clicked' ); });
wp.media.view.Modal.prototype.on('ready', function( ){
$( 'select.attachment-filters [value="uploaded"]' ).attr( 'selected', true ).parent().trigger('change'); //「この投稿へのアップロード」をデフォルト表示
$( '.media-frame-toolbar' ).find( '.media-toolbar-primary' ).append( '<a class="button media-button button-primary button-large media-modal-close" style="width:auto; margin-top:5px; display:none" href="#">アップローダーを閉じる</a>' );
}).on('open', function( ){
if ( custom_button.hasClass( 'clicked' ) ) {
$( '.media-frame' ).addClass( 'hide-menu' ).addClass( 'hide-router' );
$( '.media-button-insert' ).hide().next( 'a' ).show();
} else {
$( '.media-frame' ).removeClass( 'hide-menu' ).removeClass( 'hide-router' );
$( '.media-button-insert' ).show().next( 'a' ).hide();
}
}).on('close', function(){
if ( $('select.attachment-filters option:selected').val() !== 'uploaded' ){
$( 'select.attachment-filters [value="uploaded"]' ).attr( 'selected', true ).parent().trigger('change');
}
var attach_list = $( 'ul.attachments', '.media-frame-content' );
if ( attach_list.length ) {
ex_ul.children().remove( );
attach_list.children( 'li' ).each( function( ){ //「この投稿へのアップロード」内の画像を配列に格納
this_src = $( this ).find( 'img' ).attr('src');
if ( $( this ).find( 'img' ).hasClass('icon') ) {
this_class = 'icon';
} else {
this_class = 'thumbnail';
}
ex_ul.append( '<li class="' + this_class + '"><div class="centered"><img src="' + this_src + '" /></div></li>' );
});
if ( custom_button.hasClass( 'clicked' ) ) custom_button.removeClass( 'clicked' );
}
});
});
</script>
<style type="text/css">
#attachments-viewer .inside { padding:0px!important; margin:0px!important; }
#attachments-viewer .frame { clear:both; width:100%; height:auto; overflow:auto; background:#f7f7f7; padding:0; }
#attachments-viewer .frame-header { padding:8px 9px 0; margin:0; min-height:32px; overflow:hidden; }
#attachments-viewer .frame-header .wp-media-buttons { display:block; margin:0!important; }
#attachments-viewer ul { clear:both; list-style:none; display:block; padding:2px 5px; margin:0!important; }
#attachments-viewer ul li { list-style:none; display:block; margin:0 3px 6px 3px; background:#fff; border:solid 1px #ddd; float:left; height:140px; width:auto; min-width:100px; }
#attachments-viewer ul li .centered { overflow:hidden; text-align:center; width:100%; height:100%; }
#attachments-viewer ul li .centered img { padding:0; margin:auto; height:150px; width:auto; }
#attachments-viewer ul li.icon .centered { line-height:150px; height:150px; display:inline-block; }
#attachments-viewer ul li.icon .centered img { vertical-align:middle; height:80px; }
@media screen and (min-width : 851px){
#side-sortables #attachments-viewer ul li { height:126px; width:126px; }
#side-sortables #attachments-viewer ul li.icon .centered { line-height:126px; height:126px; display:inline-block; }
#side-sortables #attachments-viewer ul li.icon .centered img { vertical-align:middle; height:80px; }
#side-sortables #attachments-viewer ul li.thumbnail .centered { position:relative; height:100%; }
#side-sortables #attachments-viewer ul li.thumbnail .centered img { display:block; position:absolute; left:-100%; right:-100%; top:-100%; bottom:-100%; margin:auto; height:auto; width:auto; max-width:200%; max-height:200%; min-height:100%; min-width:100%; }
}
</style>
<div class="frame">
<div class="frame-header">
<div class="wp-media-buttons">
<a href="#" id="insert-media-button-custom" class="button insert-media add_media" data-editor="content" title="メディアを追加"><span class="wp-media-buttons-icon"></span> メディアの追加/変更</a>
</div>
</div>
<ul><?php echo $images_list; ?></ul>
<br clear="both"/>
</div>
<?php
} // end display_attachments function
?>
設置方法
これらの関数群をfuncitons.phpに直接書き込むか、別名でphpを作ってfunctions.phpからrequireします。プラグインとしてzipごとアップロードしていただいてもOKです。
<?php require('適当な名前.php'); ?>
おまけ: 添付画像の出力方法
テーマ内のループ中からget_postとかget_childrenを使ってテンプレートから呼び出して下さい。menu_orderを有効にしておくと、メディアアップローダー上での並べ替えが反映されるので、ポートフォリオサイト制作に便利です。post内に通常の画像とポートフォリオ用の画像が混在する場合などは、カスタムフィールドに画像のIDを書き込む方が分かりやすいでしょう。(→「投稿画面にメディアアップローダー付きのカスタムフィールドを設置する」)
<?php
$images = get_children( '&post_type=attachment&order=ASC&orderby=menu_order&numberposts=-1&post_mime_type=image&post_parent='.$post->ID );
if( $images ) {
foreach ( $images as $image ) {
$src = wp_get_attachment_image_src ($image->ID,'medium');
echo '<img src="'.$src[0].'" width="'.$src[1].'" height="'.$src[2].'"/>'."n";
}
}
?>