welcartネタで細かいカスタマイズをひとつ。
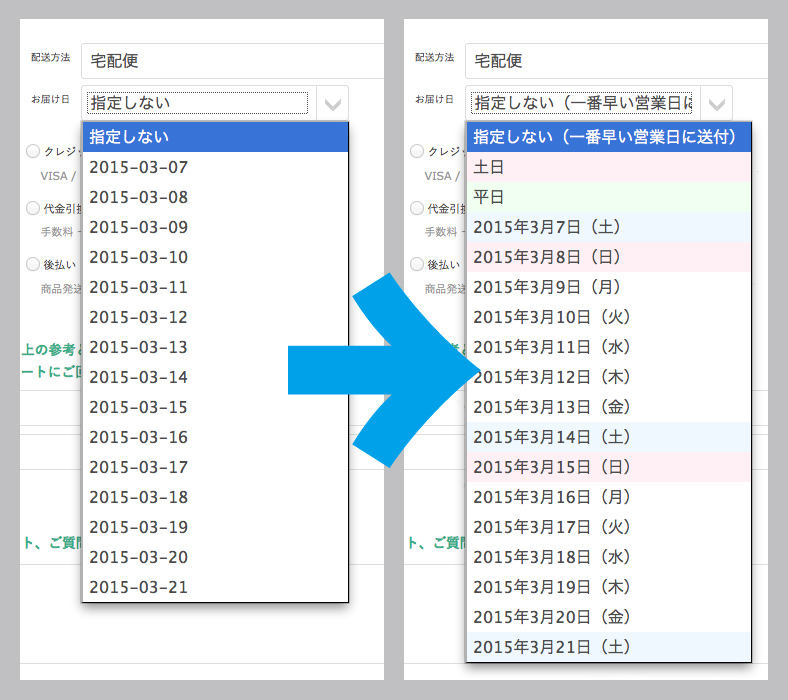
welcartの配送希望日の表示がずらっと数字の羅列でちょっと見にくい。曜日とか欲しい。ついでに土日、平日指定なんかも欲しい。

/////////////////////// 配送希望日のカスタマイズ ///////////////////////
add_filter( 'usces_delivery_after_days_script', 'my_usces_delivery_after_days_script' );
function my_usces_delivery_after_days_script( $delivery_after_days_script ){
return $delivery_after_days_script = "
option += '<option value=\"".__('No preference', 'usces')."\">指定しない(一番早い営業日に送付)</option>';
option += '<option style=\"background-color: #FFF0F5;\" value=\"土日\">土日</option>';
option += '<option style=\"background-color: #F0FFF1;\" value=\"平日\">平日</option>';
for(var i = 0; i < delivery_after_days; i++) {
var newdate = new Date( date[\"year\"]+\"/\"+date[\"month\"]+\"/\"+date[\"day\"] ),
getday = newdate.getDay(),
daystyle = '',
weekday = [\"日\",\"月\",\"火\",\"水\",\"木\",\"金\",\"土\"];
date_def = date[\"year\"]+\"-\"+parseInt(date[\"month\"])+\"-\"+parseInt(date[\"day\"]);
date_str = date[\"year\"]+\"年\"+parseInt(date[\"month\"])+\"月\"+parseInt(date[\"day\"])+\"日(\"+weekday[getday]+\")\";
if ( getday == 0 ){
daystyle = 'background-color: #FFF0F5;'; // 日曜日
} else if ( getday == 6 ) {
daystyle = 'background-color: #F0F8FF;'; // 土曜日
}
if(date_def == selected_delivery_date) {
option += '<option style=\"' + daystyle + '\" value=\"' + date_str + '\" selected>' + date_str + '</option>';
} else {
option += '<option style=\"' + daystyle + '\" value=\"' + date_str + '\">' + date_str + '</option>';
}
date = addDate(date[\"year\"], date[\"month\"], date[\"day\"], 1);
}";
}
add_filter( 'usces_filter_order_edit_delivery_days_select', 'my_usces_filter_order_edit_delivery_days_select', 10, 3 );
function my_usces_filter_order_edit_delivery_days_select( $delivery_days_select, $data, $delivery_after_days ){
$delivery_days_select = '<option value="'.esc_attr( __('Non-request', 'usces') ).'">指定しない(一番早い営業日に送付)</option>';
$value = '土日';
$selected = (isset($data['order_delivery_date']) && $data['order_delivery_date'] == $value) ? ' selected="selected"' : '';
$delivery_days_select .= '<option value="'.esc_attr( $value ).'"'.$selected.'>'.$value.'</option>';
$value = '平日';
$selected = (isset($data['order_delivery_date']) && $data['order_delivery_date'] == $value) ? ' selected="selected"' : '';
$delivery_days_select .= '<option value="'.esc_attr( $value ).'"'.$selected.'>'.$value.'</option>';
$data_order_date = explode(" ", $data['order_date']);
$order_date = explode("-", $data_order_date[0]);
for($i = 0; $i < $delivery_after_days; $i++) {
$timestamp = mktime(0,0,0,$order_date[1],$order_date[2]+$i,$order_date[0]);
$weekday = array( "日", "月", "火", "水", "木", "金", "土" );
$value = date( 'Y年n月j日', $timestamp ).'('.$weekday[date( 'w', $timestamp )].')';
$selected = (isset($data['order_delivery_date']) && $data['order_delivery_date'] == $value) ? ' selected="selected"' : '';
$delivery_days_select .= '<option value="'.$order_date[1].'-'.($order_date[2]+$i).'-'.$order_date[0].'"'.$selected.'>'.$value.'</option>';
}
$delivery_date = ( isset( $data['order_delivery_date'] ) ) ? $data['order_delivery_date'] : '';
return '<select name="offer[delivery_date]" id="delivery_date_select" style="width:100%;" value="'.$delivery_date.'" />'. $delivery_days_select.'</select>';
}
以上をfunctions.phpに記載して下さい。「usces_delivery_after_days_script」フックはカート画面の表記を変更します。「usces_filter_order_edit_delivery_days_select」フックは受注リスト内の配送希望日セレクタを変更しています。こういう細部のフックもきっちと用意されている当たり、welcartはカスタマイズすることを考えて設計されているんだな、と関心させられますね。






とてもよいコードをありがとうございます。
こちらPCでは正常に反映できたのですが、スマホの実機(iPhoneX iPhone12Pro)だと反映できませんでした。
何か必要なコードなどございますでしょうか?
ご教示いただけますと幸いです。
はじめまして。
上記コードを利用させていただいています。
受注データ編集にて、「設定の更新」後、配送希望日が「指定しない」になってしまいます。
なにか対策があれば教えてください。
バージョンは最新のものです。
私も同様です。
受注リストの「配送希望日」が正しく反映されません。。
初めまして。
配送希望日の表示方法を変更したく、調べ回ってここにたどり着きました。
大変貴重な情報を公開していただきありがとうございます。
注文画面と受注リスト内の配送希望日の表示を
「2020-01-01」から「2020年1月1日(月)」に変えたいだけなのですが、
素人なもので上のコードをいろいろ触ってみましたがうまくいきません。
ご教授いただけないでしょうか?
テーマ内の functions.php というファイルにコピペするだけで動くと思います。
動かないというだけで、個別の事案には答えるのは難しいです。
エラーが発生していないか、他の関数とのコンフリクトしていないかなど調べることはできませんか?
言葉足らずで申し訳ありません。
確かにこのままコピーすると動きます。
ただ、土日・平日の項目や、土日の背景色などを省き、
デフォルトで「○○-○○-○○」となってる日付表示を「○○年○○月○○日(○)」に変更する
という部分のみ利用させていただきたいのです。
どこからどこまでを削除したらよいのかが分からず、ご質問した次第です。
多分該当部を削るだけで動くと思います。
お返事遅くなり申し訳ありません。
最初エラーが出て、いろいろ触っておりましたら、
一番最後に『 } 』を入れたら無事動きました!
いろいろとありがとうございました。
はじめまして、以前ですが悩みに悩みOginoさんのサイトにたどり着きました。
上記のコードを参考にさせていただき、私のサイトにも同じ使用にできました、ありがとうございます。
Welcart v1.9.17よりdatepicker を使用してカレンダーで入力するようになり
上記のコードでは「Welcart Management 受注データ編集」の配送希望日に反映されなくなってしまいました。
急いでv1.9.16まで戻し事無きを得たのですが、もし可能でしたら最新Welcart に対応できるヒントをいただければ幸いです。
いつ変更したか記憶にないのですが、私の管理してるサイトで動作してるコードと差し替えました。
多分これでいけるんじゃないでしょうか。
ありがとうございます。
でもやはり駄目でした、受注データ編集欄に日時がずらっと並ぶようになってしまいdatepickerが壊れて反映されないんです。、、、
https://www.welcart.com/documents/archives/hooks/usces_filter_order_edit_delivery_days_select
やはりここが関係してくるのでしょうか??
selectのwrapが抜けてましたね。
再度試してみてください。
きましたーー\(^o^)/ありがとうございます。
感謝感激です。遅くまでお付き合いいただき本当にありがとうございます。
今後ともよろしくお願い致します。
はじめまして。
私もよっしーさんと同じく、配送希望日のカスタマイズを探していてここに辿り着きました。
丁度最新版に対応していただいたのでとても助かりました!
有難う御座いました!
今後も参考にさせて頂きます。
因みにOginoさんはウェルカートやワードプレスのカスタマイズの受注とかされてらっしゃいますか?
初めまして。
貴重な情報ありがとうございます。
上記のコードを入力したところ、「usces_delivery_after_days_script」フックを入れるとページが表示されなくなってしまいました。
可能性のある原因など考えられますでしょうか?お教えいただければ幸いです。
・テーマ welcart basic 1.2.4
・WordPress 4.7.1
・GoogleChrome
エスケープしている文字列が脱落しているみたいですね。
ビジュアルエディターで記事を更新した時ですかね。修正しました。
Mizuho Ogino 様
大変助かりました!ありがとうございます。配送希望日から土日を抜く必要があったので苦戦していましたが、これで実装できました。感謝いたします。
初めまして。
Welcart使っています。例えばですが、2015年3月10(火)
2015年3月13日(金)という風に毎週の火曜日と金曜日だけを選択できるようにカスタマイズできたりしますでしょうか?
getday のところで曜日を取得してるので、それを使ってoptionにclassを加え、cssでdisplaynoneにするとか、あるいはgetdayで判別してdisabledにしてはいかがでしょうか。