
Image Uploader for Welcart
Image Uploader for Welcartwordpress.orgから最新版をダウンロードしてください。
「Image uploader for Welcart」はコルネ株式会社さんが提供されているプラグイン「Welcart e-commerce」専用のイメージアップローダーです。お使いのwordpressに「Welcart e-commerce」をインストールしてからご利用ください。最新版同士※1でのご使用を推奨しております。なお、不具合等がありましたら、ここのコメント欄かWP公式のサポートスレッドにてご報告※2ください。
※1 WordPress4.5.4からメディアのアップロード時のサニタイズ仕様が変更になりました。Ver4.5.4+で使用する場合は必ずwelcart1.9+ Image Uploader1.4+をご使用ください。
※2 Welcartのフォーラムでは当プラグインに関する質問はお答えできません。
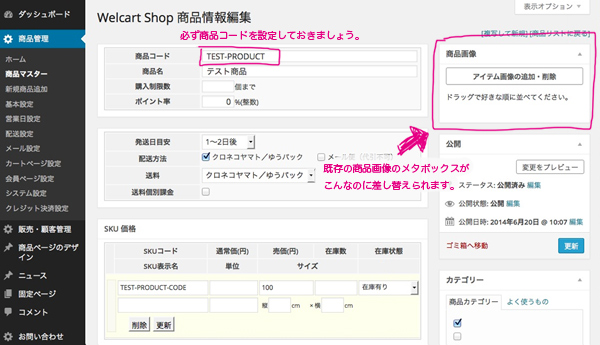
Welcart専用の画像アップローダーを商品情報編集ページに設置する
welcartは画像の名前の持ち方が制限があり、[商品コード–.jpg]としなくてはならない。CSVで管理したり一気に流し込むときにはとても便利なのだけど、ちまちま手作業で更新する小規模ウェブショップだとちょっと面倒。ましてCMSとして納品する場合、ウェブショップの運営者が不慣れだったり、担当者が変更になって引き継ぎが上手くいかなかったり…、と言うのはよくある話。何はともあれ、間違いが起きにくいように「画像あげたいな→ボタンがある→こんな感じかな→よしオッケー♪」という流れにしたい。
つまり…
商品情報編集ページから画像をアップロードできるようにする
アップロードした画像のタイトルをwelcart仕様に自動リネームし商品画像として登録する
編集画面上でドラッグで表示順を並べ替えられるようにする
…でも
welcartのメディアライブラリによる一括アップロード&紐付け機能は維持
ということが実現したいわけです。
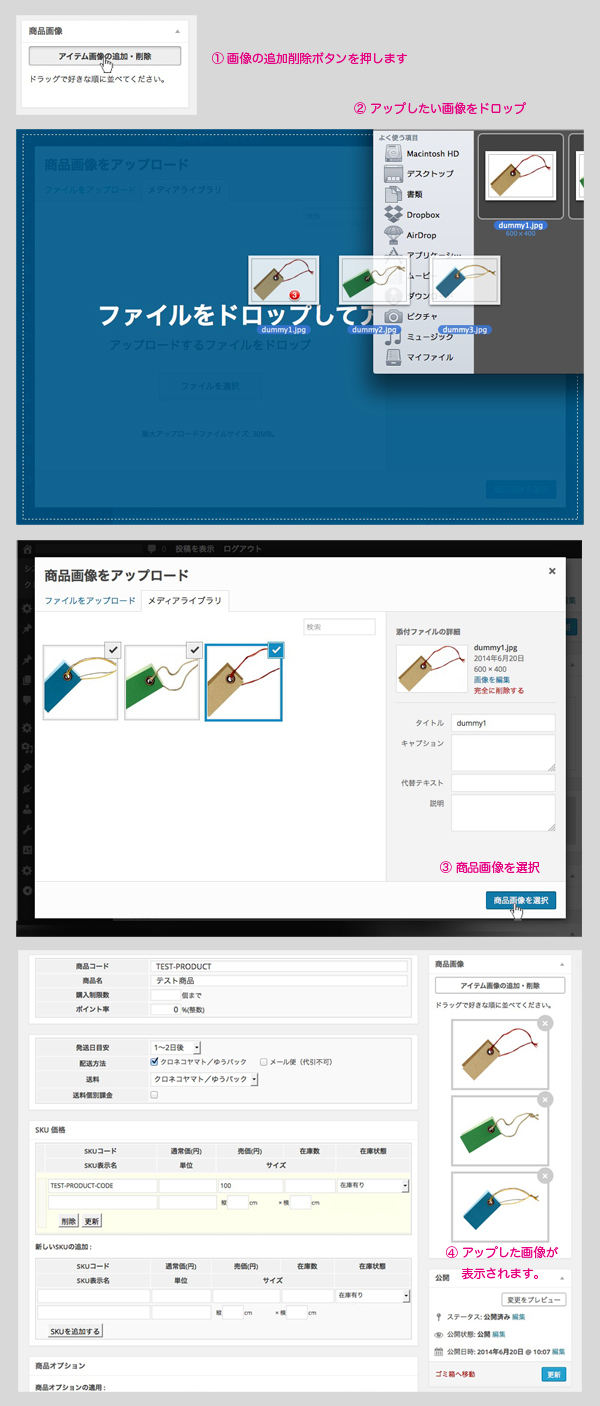
商品情報編集画面でのアップロード&操作方法

設置すると上図のように、デフォルトの商品画像ボックスが削除され新たに専用のメタボックスが表示されます。(メタボックスはサイド表示を想定していますが、ノーマル表示やタブレットなどの小さい画面などwordpressのメタボックスソートやレスポンシブデザインにも対応しています。)

画像をアップロードします。
① 画像追加ボタンを押すとアップローダーが立ち上がります。
② 画像をアップロードします。
③ 「商品画像を選択」ボタンを押します。(複数まとめてどうぞ)
④ 選択された画像がメタボックスに表示されます。

⑤ サムネイルをドラッグして並べ替えることで、welcartの画像並びに反映されます。一番上に来る画像がメイン画像として設定されます。
⑥ 画像右上のデリートボタンを押すと商品画像の登録を解除できます。
デリートした画像は、投稿に添付された状態でライブラリに残ります。これがけっこうミソで、在庫でバリエーションがあったり無かったりの時に画像をアップロードしたり削除したりしなくても、すぐに元にもどせるようになります。一時的にカラーやサイズのバリエーションなどの写真だけ隠す、というような使い方をするときに便利です。
⑦ 商品を公開/更新します。画像が自動でリネームされ、welcartに登録(または登録解除)されます。メイン画像はアイキャッチ画像にも自動的に登録されます。
上の図では、3つの画像はそれぞれTEST-PRODUCT(一番目のメイン画像), TEST-PRODUCT–1(サブ画像1), TEST-PRODUCT–2(サブ画像2)と自動でリネームされています。自動で設定されるが好ましくない場合は、以下のコードをfunctions.php等に記載することでオート機能をオフにしてください。なお、オート機能をオフにしていても、アイキャッチ画像が選択されていない時は、自動的にトップの画像が設定されます。
add_filter('iu4w_auto_thumbnail', '__return_false');
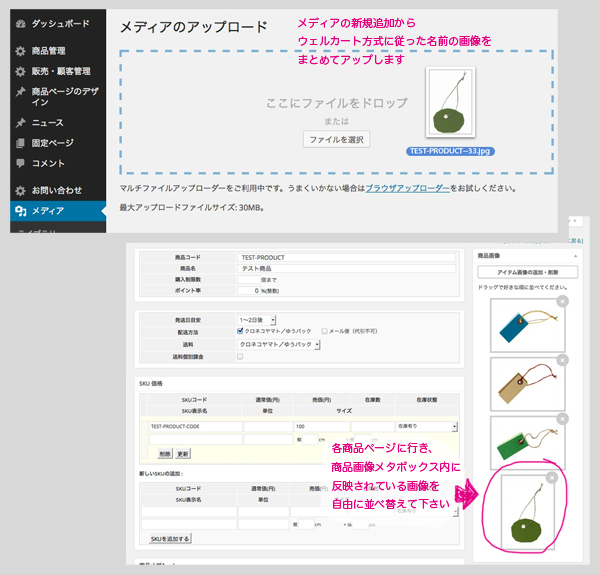
メディアライブラリからまとめてアップロードする
welcartの形式通りアップロードすればwelcartに反映されます
メディアライブラリの画像アップローダーから商品コード名の画像がアップされた場合、商品情報ページを開いたときに自動的に商品投稿をアップロード先として紐付けされます。
SKU–数字.jpg形式のものを重複して上げてしまっても個別にインデクスされますので、形式さえ合っていれば適当なナンバリングで問題ありません。(WP4.5.4からファイルのサニタイズ仕様が変更になっているためWP4.5.4+を仕様する場合は必ずwelcart1.9+ Image Uploader1.4+を使用してください。詳細はwelcart公式の案内をご覧ください。)

画像が反映されているはずですので、並べ替えなどを行って更新して下さい。
設置方法&出力方法
プラグインとして読み込んで有効化すれば、自動的に設置されます。
画像の呼び出し方はwelcartの機能のままですのでテーマに手を入れる必要はありません。
Change log
- 1.4.12017/02/24レイアウトを改善するとともに代替テキストやキャプションを入力可能に。wp.media.jsで起きていたTypeErrorをfix。
- 1.4.02016/10/01welcart1.9以降のsubimage_ruleに対応。
- 1.3.92016/09/19バグフィクス。
- 1.3.82016/09/11プラグインの記述をクラス対応に変更。
- 1.3.72016/05/30テキストドメインをglotpress対応に変更。レスポンシブ時のCSSを修正。
1.3.72016/05/30テキストドメインをglotpress対応に変更。レスポンシブ時のCSSを修正。 - 1.3.6.12015/11/24商品多数時の保存・並び替えバグをフィクス。
- 1.3.62015/11/20UIを変更、それに伴いJS等の処理を修正、画像無し保存時のエラーをデバッグ。
- 1.3.52015/10/17バグフィクス。
- 1.3.42015/09/12コンフリクト回避のためコードを変更。
- 1.3.22015/01/18メディアライブラリから一括でアップロードした画像が重複したpost_titleを持つ場合もプラグインが認識して読み込むように変更。
- 1.32015/01/07正式版1.3としてプラグインをリリース。極力DBを汚さないようにカスタムフィールドを使う仕様をやめました。更新の混乱を避けるためここで公開していたコードは消去。
- 1.2.12014/12/11画像をセレクト後「商品画像を選択」ボタンを押さずにウィンドウを閉じた場合でも画像をセレクトしてしまう動作を修正。
- 1.22014/10/08レスポンシブデザイン化。WP4.0のメディアアップローダの仕様に併せて記述変更、アップローダ内での画像削除に対応。※WP3.9以前は旧バージョン1.2をご使用ください。
- 1.1.12014/05/24wp_update_postで商品の複製ができる問題に対処。画像アップ後にSKUを変更してもリネームされなかった問題に対処。SKU変更に応じて画像も自動リネームされるように。
- 1.12014/04/25アップローダーの仕様を変更。よりシンプルにしました。
- 1.02014/04/23公開。






大変使い勝手の良いプラグインを公開いただきありがとうございます。
php8で使用した際、下記のようなエラーが発生いたしました。
エラータイプ E_ERROR が /xxxxx/wp-content/plugins/image-uploader-for-welcart/image-uploader-for-welcart.php ファイルの 87 行目で発生しました。 エラーメッセージ: Uncaught TypeError: join(): Argument #2 ($array) must be of type ?array, string given in /xxxxx/wp-content/plugins/image-uploader-for-welcart/image-uploader-for-welcart.php:87
おそらくjoin(implode)関数の引数が、(string $separator, array $array)、(array $array,string $separator)どちらの順でも良かったものが
php8にて(string $separator, array $array)に統一されたためのエラーかと思います。
そのため、お手数でございますが、image-uploader-for-welcart.php:87行目を
join($img_ids,’,’)
↓
join(‘,’,$img_ids)
に修正して頂いた物を公開いたければと思います。
見当違いでしたら申し訳ございません。
利用させていただいております。
WodpressでのHP制作者です。
2018年1月ごろ制作したときは、普通にアップできていましたが、自動更新のせいか、今みてみると、
画像投稿時に、この投稿へのアップデートと表示される場所に、投稿しても表示されず(選択はされていますが)
さらに、この投稿ではない画像が色々表示されていました。
検索して、同じような質問があり、ここにたどり着きました。
色々やってみましたが、プラグインを全て切って(welcartとこのプラグインのみ)やってみると、普通に動作しました。
どのプラグインが悪さしているか、一個づつ切って検証してみるとSmart Custom Fieldsというプラグインが問題でした。
(実際、postに利用してたのですが、試しにpostから利用してたカスタムフィールドを外しても同じでした。プラグインを切らないとだめでした。)
とりあえず、以後、このカスタムフィールドプラグインは使わずに行こうと思います。(原因はわかりまんが)
welcartでファイル名をあわせるのは、クライアントさんには、かなりハードルが高く、
こちらのプラグインがなければ、welcartを利用してショッピングサイトを開発するのは、無理だと思い、
一時はWooCommerceなどに鞍替えしていこうかと思いましたが、
このプラグインが使えたので踏みとどまりました。
感謝しております。
追記です。
使えるようになって嬉しく、すぐコメントさせていただきましたが、
どうやら、干渉するのはReviewPress というプラグインもオンしているだけで、おなじような状況になります。
また、先程コメントした、Smart Custom Fieldsについては、postにカスタムフィールドがなければ、関係ないようです。
ReviewPressがオンになって駄目になっていたようです。これで、welcartのレビュープラグインをまた探さなければならないのでしょうか、、。
レビューは諦めますか、。
プラグインのアップデートが滞っているので、問題が起きてもおかしくないですね。
なかなか時間が取れませんのでいつまでとは言いにくいのですが、、、できるだけ早いうちに、アップデートしたいと思います。
1.4.6にアップデートしました。
お試しください。
WordPress 4.9.7 + Welcart1.9.11 + Image Uploader for Welcart1.4.5
の組み合わせで現在ECサイトの作成テスト中です。
Welcartの画像アップロードの仕組みが勝手が悪く、このプラグインを見つけて導入中なのですが、正しく動作できておりません。
<症状>
商品画像という項目に「画像を追加」ボタンは正しく表示されます。
そちらをクリック後、いつものメディア追加アップローダが開き、問題なくアップされ、
商品画像項目にサムネイルが表示される…までは問題なく動作しております。
ですが、公開or更新のボタンを押しても何も動作せず、公開や更新は行われません。
※フリーズしている訳ではありません。該当ボタンとプレビューボタンはグレーになります。
リロードしても画像アップ前の画面となり、更新は行われてないのでアップロードはできておりません。こちら改善策や今後プラグインのアップロードの予定はございますでしょうか。
すみません、匿名で送ってしまいました。
こちらに名前とemailを付けてコメントさせて頂きました。
また、ブラウザはchromeの最新版で作業を行なっております。
以上ご確認頂ければ幸いです。何卒よろしくお願い致します。
すみません。
多忙にかまけて、ご返答が遅くなりました。
アップロードの予定はあるのですが、滞っており申し訳ありません。
ご指摘の現象が起きる可能性は、いくつか考えられますが、当プラグインのアップデートが行われていないこととは、直接関係がないと思われます。
jsは問題なく動いている様子ですので、一番高い可能性は、他のリネーム関連の関数とのコンフリクトとなります。wordpressのデバッグをしていただくことは可能でしょうか。また、アイキャッチがらみのプラグインまたは、functions.phpへの書き込まれた関数は確認できますでしょうか。
便利なプラグイン本当にありがとうございます。
WordPress 4.9.4 + Welcart1.9.10 + Image Uploader for Welcart1.4.5
の組み合わせで使わせていただいています。
商品情報追加(編集)画面の「画像を追加」ボタンで表示されるメディアライブラリのダイアログですが、「この投稿へのアップロード(uploaded)」で初期表示され、既に設定されている画像を目視確認できない動きに少し違和感を感じています。
プラグインでは意図的に”uploaded”を指定しているようですね。
$( ‘select.attachment-filters [value=”uploaded”]’ ).attr( ‘selected’, true ).parent().trigger( ‘change’ ); // Change the default view to “Uploaded to this post”.
上記の”uploaded”を”all”に変更することですべての画像が表示され、既に設定されている画像を目視確認できるようにはなるのですが、コメントから察するに、WPのデフォルトである「画像(all)」ではなく、「この投稿へのアップロード(uploaded)」を意図的に表示しており、商品編集画面からアップロードした画像が「この投稿へのアップロード(uploaded)」に表示されないことが問題なのか、”all”で表示すべきか、判断に苦しんでいます。
少々月日が経ったプラグインで、かつお忙しいところ大変恐縮ですが、コメントを頂けますと大変うれしいです。
ご意見ありがとうございます!
私事で恐縮ですが、超絶忙しく、プラグインはどれも手をつけられていない状態が続いています。夏くらいまでにはなんとか、、、とは考えていますが(汗)。
>商品編集画面からアップロードした画像が「この投稿へのアップロード(uploaded)」に表示されないことが問題なのか
この症状はこのプラグインに限らず出てるようで、対応しないといけないと思っています。まだ調べていませんが、埋め込まれているjsとは異なる方法でなんとかなりそうなら、アップデート時には反映させます。画像数が多くなりがちなecサイトなどの場合、uploadedを基本に据える方が便利だとは思います。ただし、allとuploadedを切り替えられるようなオプションが、フィルターの形で埋め込まれている方がより良いでしょうね。
とても便利なプラグインで有難く使用させて頂いているのですが、
WordPress のバージョン:4.7.5
Welcart のバージョン:1.9.2
Image Uploader for Welcart のバージョン:1.4.5
の環境で新規商品追加から画像の編集画面を開くと別タブで編集画面が開き
添付の画像の様に選択範囲がNaNとなり、トリミングが出来無くて困っております。
当方の別環境
WordPress のバージョン:4.7.5
Welcart のバージョン:1.9.2
Image Uploader for Welcart のバージョン:1.3.8
では画像の編集画面は同じタブで開き、トリミングも出来ました。
商品をアップロードする時点でトリミング出来るのが大変便利なのでバージョンを1.3.8
に戻そうかと思いましたが、こちらでもし解決方法がお分かりになる様でしたらぜひ
教えて頂きたく書き込みさせて頂きました。
よろしくお願いします。
ご報告ありがとうございます。
症状を確認しました。
改善したいと思いますが、現在多忙につき、対応が遅れると思います。
お返事遅くなり、申し訳ありません。
対応して頂けること心待ちにしております。
どうぞよろしくお願いします。
Image Uploader for Welcart
とても便利なプラグインありがとうございます。
1点質問です。
welcartインストール、有効後、もインストール、有効にし、
新規商品追加をすると添付画像のようなエラー?が表示されます。
新規商品追加ではなく、商品を複製するとエラーは表示されません。
もし解決方法がございましたらご教示いただきたく投稿させて頂きました。
宜しくお願いいたします。
——————————————-
WordPress のバージョン:4.7.4
Welcart のバージョン:1.9.2
のバージョン:1.4.4
——————————————–
確信は持てませんが、画像以外の何かが引っかかってるのかもしれません。
デベロップメントバージョンを試してみていただけますか?
https://downloads.wordpress.org/plugin/image-uploader-for-welcart.zip
ありがとうございます。
デベロップメントバージョンを試したところ解決いたしました。
この他にも数サイト同じようなエラーが出てましたので、こちらも
デベロップメントバージョンをインストールさせて頂いても宜しいでしょうか。
宜しくお願いいたします。
いまから、v1.4.5をアップしますので、そちらにアップデートしてください。
素晴らしいプラグインですね。
使用させていただきます、ありがとうございます。
コメントありがとうございます。
私も自分の仕事で使っているので、これからもフォローは続けていきたいと思いますので、便利に使ってもらえれば嬉しいです。
こんにちは。
このプラグイン、とても重宝しています。
商品マスターから各商品の編集画面を開くと、すでにアイテム画像が登録されている場合メイン画像はアイキャッチ画像にも自動的に登録されますよね。
これは良いのですが、さてその画像を別のものに変えようとするとうまく行きません。
「編集または更新する画像をクリック」でメディアライブラリから画像を指定しても、編集画面では反映されずメイン画像がアイキャッチ画像として残っています。
また、「アイキャッチ画像を削除」を押してから「更新」しても同じです。これは自動的にメイン画像が再指定されているのかもしれないと思い、色々順番を変えて押してみますがうまく行きません。どのようにすればアイキャッチ画像の変更ができるか教えていただけると嬉しいです。WPは4.7.2、Welcartとプラグインは今日時点の最新版です。
おっしゃっているのは、アイキャッチ画像とメイン画像を別々に指定したいができない、ということでしょうか?
?
現状は、メイン画像が常に自動的にアイキャッチ画像に設定されるようになっています。幾つかのテーマを使う場合にはその方が都合が良いからです。ただ、運用方法によってはアイキャッチ画像とメイン画像は別物とした方が良いかもしれませんね。近い将来に設定画面を実装するときにオプションとして設置しますね。
その通りです。
メイン画像がアイキャッチ画像という設定は変えられないのですね。納得しました。
「編集または更新する画像をクリック」「アイキャッチ画像を削除」などのボタンがあったので可能と思ったのですが、これらはImage Uploader for Welcartで用意されたものでは無いということですね。
私の場合はグリッドプラグインを使って独自のフィルター付き商品選択画面を用意しようとしていたので、そこはそこで別プロポーションのアイキャッチ画像を使いたかったのです。とりあえず、他のプラグインとの組み合わせでできないか試してみます。有難うございました。
デベロップメントバージョン1.4.0.2にフィルターを設置しました。
functions.phpに書き込めば、アイキャッチ画像を自由に設置できるようになります。
もうご覧になってないと思いますが、同じ事を探される方のために、書いておきますね。
早速のアップデートありがとうございます。
functions.phpに書き込み、デベロップメントバージョン1.4.0.2にアップデートしましたが挙動が変わりません。どのような原因が考えられますでしょうか。
アイキャッチ画像をメディアライブラリで指定し直しても、商品情報編集画面に戻ってくるとメイン画像のままです。グリッドプラグイン側から見ても同じです。
インストールするバージョンを間違えていました。
「1.4.0.2」を インストールしていました。「デベロップメントバージョン1.4.0.2」 であるべきだったのですね。
編集画面ではアイキャッチ画像を変更(もしくは削除)することができ、一旦はメディアライブラリーから指定した画像がアイキャッチ画像として表示されるのですが、ページの更新ボタンを押すと元に戻ってしまうようです。
いえ、デベロップメントバージョンも両方1.4.0.2です。
念のため、再インストールしてください。
ご報告の挙動についてですが、こちらの幾つかの環境で確かめてみたのですが、問題を発見できませんでした。
フィルター名を再度確認してください。
それでダメな場合、どこかでコンフリクトでも起こしているか、debugをして頂くなど詳しく調べる必要があると思います。
追記:
image uploaderプラグインをオフにしても動作上の問題はないはずなので、一旦オフにして、本当にサムネイルの自動設定がこのプラグインによるものなのか確認してください。
●もしimage uploaderをオフにすると症状が治まる場合、どこかでコンフリクトしている可能性が高いです。ご自身で調査いただくか、そうでなければ、こちらで見せていただかなくては、これ以上のことは申し上げられません。
●もしimage uploaderをオフにしても症状が出る場合、自動的にサムネイルを設定するプラグインが入っていないか、あるいはお使いのテーマのfunctions.phpとそこから読み込まれているphpファイルの中に該当するコード(update_post_meta)等がないかお探しください。
進捗状況です。
ご迷惑おかけします。
●再インストール > しました。dev.versionにした時の違いは、編集画面ではアイキャッチ画像の削除・変更ができるようになるということです。が、「更新」ボタンを押した時に元のメイン画像に戻ってしまいます。
●フィルター名確認 > OKです。
●image uploaderをオフ > 症状は納まり、アイキャッチ画像は自動指定されなくなります。アイキャッチ画像は自由に指定できます。
●唯一アイキャッチ画像を使うプラグイン(Essential Grid)をオフにしてみる > 特に症状変わりません。アイキャッチ画像は自動指定され、削除も変更もできません。
本当に申し訳ありません。お時間ある時で結構ですので、回答いただけたらと思います。必要であれば構築中のサイトPW等お送りします。
数カ所で確認させていただきましたが、同様の症状は確認できませんでしたので、おそらくプラグイン単体ではなく、何かが干渉しているのでしょう。
functions.php内の記述が怪しいですね。もし調査が必要ならメールをしてください。
便利なプラグインをありがとうございます。
商品コードが「56」「5601」「5602」とあった時に、「56」のところに「5601」「5602」の画像も表示されてしまい、更新ボタンを押すと、「5601」「5602」の画像が表示されなくなってしまいます。
何か対処方法はありますでしょうか。
このプラグイン内ではコードの重複を回避することは可能かもしれませんが、welcartでの出力時に支障が出る可能性が高いです。
(できるだけ公式の設定に従いたいので、あまり変えない方向で開発しています。)
以下、welcart 公式より抜粋。
>現在のところ、商品コードが別の商品コードに完全に含まれるような場合、商品画像の表示に支障が出ます。
>例)商品Aのコード(A001)、商品Bのコード(A00123)
>このようなコードにならないように注意が必要です。
http://www.welcart.com/documents/manual-2/%E6%96%B0%E8%A6%8F%E5%95%86%E5%93%81%E8%BF%BD%E5%8A%A0/%E5%95%86%E5%93%81%E5%9F%BA%E6%9C%AC%E6%83%85%E5%A0%B1
p.s.
welcart公式より引用
>商品サブ画像適用ルール(v1.1以降)
>商品コードの問題で、サブ画像の適用に支障が出ている場合は「新しいルールを適用する」を選択してください。そしてサブ画像のメディアタイトルを「(商品コードと連番の間に「-(ハイフン)」を2つ置く【例:a001–01】)」のルールに変更してください。
このプラグインでもこちらの処置で問題は解決します。ただし、すでに登録しているサブ画像を全てハイフン2つにリネームしないと表示されなくなりますのでご注意ください。
スーパーありがとうございます。
助かりました。
勉強不足でした。。。
すばらしいプラグインありがとうございます!
こんなプラグインを探していました、とても助かります!
稼働中のWelcartサイトにこちらのプラグインを追加後、
「新規商品登録」をクリックすると
商品画像アップローダにメディア内のすべての画像が表示されてしまいます。
新規商品登録の都度、いったん画像をすべて削除してから
商品を登録しないといけない感じです。
手動で商品登録をしたWelcartサイトに
後から貴プラグインを導入することはできないのでしょうか?
こちらの設定に不足があるのかもしれないのですが、
対策などあればご教示いただけると幸いです!
Welcart Version 1.4.21
WordPress 4.3
>手動で商品登録をしたWelcartサイトに
>後から貴プラグインを導入することはできないのでしょうか?
可能です。特に何か処理をしていただく必要はありません。
少し込み入っているようなので、状態を確認させてください。
「商品画像アップローダにメディア内のすべての画像が表示され」とありますが、それは「画像の追加・編集」ボタンのクリック後に現れるアップローダウィンドウのことでしょうか。左上のタブは「メディアライブラリ」セレクトボックスは「この投稿へのアップロード」が選択されていますか?
それとも新規商品追加画面のメタボックス内にいきなり画像が羅列されている状態でしょうか。
ご返信ありがとうございます。
プラグインを有効化すると、
「新規商品追加画面のメタボックス内にいきなり画像が羅列されている状態」になります。
画像はメディア内の全ての画像が表示されます。
こんな感じです→http://bit.ly/1gfO9JZ
あと、
プラグイン有効化後に新規商品追加を行ったところ(メタボックスに表示されたメディア内の全画像は削除後に商品画像を登録)、追加した商品以外の全ての商品画像がリンク切れになってしまいました。
リンク切れになった商品画像はメディア内には残っていたので、
商品画像を登録し直してからは新規商品追加後の他の商品画像のリンク切れは再現しておりません。
こちらの環境が何かおかしいのでしょうか??
念のため、他に使用しているプラグインをお知らせいたします。
All In One SEO Pack 2.2.7.2
BackWPup 3.1.4
Breadcrumb NavXT 5.2.2
Contact Form 7 4.2.2
WCEX Auto Delivery 1.0.8
WCEX Mobile 1.2.1
WordPress インポートツール 0.6.1
どこかでコンフリクトしているのでしょうかね。
いずれにせよ、新規投稿(商品)には本来存在しないはずの$postや_itemcodeが取得されてしまっているのだと思います。global $postなど怪しい表記を訂正して1.3.4にアップデートしました。そちらをお試しください。それで改善しない場合は、実際に拝見させていただかないとちょっと分からないです。
早々にご対応いただきありがとうございました!
最新版に更新したところ、修正されました!
Image Uploader for Welcartを使わせていただいています。
便利なプラグインをありがとうございます。
Welcart Version 1.4.17.1506224、WordPress 4.2.2において、画像の並び替えが上手く反映されないように思えるのですがこちらの環境だけでしょうか?
あと、画像の追加編集ボタンをクリック後の「この投稿へのアップロード」が選択されている状態で全ての画像が表示されているように見えます。
もし不具合が確認出来ましたら修正していただけると助かります。こちらの勘違いでしたらすみません。
とり急ぎWelcart Version 1.4.17にアップロードして動作させて見ましたが、不具合は再現できませんでした。
当方では複数件のwelcartを異なる環境で運用していますが、おっしゃる問題は今の所把握していません。
ひとまず考えられる不具合の可能性は以下のとおりです。
○ご使用テーマ内でのfunctionとの不具合の可能性
○ブラウザ依存の問題の可能性
○他のプラグインとのコンフリクトの可能性
何か分かりましたら、ご報告頂けましたら助かります。
早速のお返事ありがとうございます。
頂いたアドバイスを元に調べてみます。
並べ替えも「この投稿へのアップロード」の指定も、いずれもjQuery/javascriptを使った動作ですので、テーマかプラグイン内でJSを使用している箇所とコンフリクトしている可能性が高いように思います。
JSは使用していますので関係ありそうですね。
現時点で気がついた事ですが、Image Uploader for Welcartを有効にしていると「商品サブ画像適用ルール」でハイフンを2つにしていますがそれが無視されていました。他に何かわかりましたらご報告いたします。
すみません、先ほどのは仕様でした。
はじめまして。
横から失礼いたします。
同じく並べ替えが反映されない不具合があり解決策がないか探しておりましたらこちらへたどりつきました。
以後解決されましたでしょうか。
このたびネットショップの構築をすべくWP4.3.1(現時点で最新}を新規インストールし「welcart」をインストールしました。
取説どおりに商品コードや画像ファイル名、ハイフンなどを設定しても商品サブ画像が表示ならず悩んでいたところ「Image Uploader for Welcart」を見つけ、使用したら商品サブ画像の登録ができました。
登録、表示はできたのですが順番がおかしく並べ替えを行い更新をしても順番が崩れてしまいます。
画像が数枚程度で並べ替えると問題ないのですが数十枚になると崩れてしまいます。
並べ替えを行わず更新を押すとその都度位置が入れ替わるようです。
環境
サーバー:ロリポップ
PHP:5.4
WP:4.3.1
Image Uploader for Welcart:1.3.4
テーマ:Blanc
以下試してもダメでした。
WP:4.1.5
Image Uploader for Welcart:1.3.4
ブラウザ:クローム、IE
プラグイン必要以外全て無効
WPは特にいじっていない
試したテーマ:Blanc、Welcart Default Theme、WPのデフォルトtwenty系全て
なにか解決策があれば教えていただきたいです。
便利なプラグインをありがとうございます。
ご報告ありがとうございます。
同様の症状を確認しました。
多数の商品リネームに対応するように変更しました。1.3.6.1に更新しましたので、アップデートしてください。
>取説どおりに商品コードや画像ファイル名、ハイフンなどを設定しても商品サブ画像が表示ならず
「Image Uploader for Welcart」はリネームを代行するだけですので、このプラグインを使用するだけで表示されるようなら、リネーム方法のどこかに間違いがあったのだと思います。今後ライブラリからまとめてアップする機会などもあるかもしれませんので、「システム設定」内の「商品サブ画像適用ルール 」など、改めてチェックされておくことをお勧めします。
おはようございます。
早速のバグフィクスありがとうございます。
正常に並び替えができました。
「Image Uploader for Welcart」を使わないでのサブ画像の登録ですが私の勘違いのようでございました。
welcartマニュアルには
—–
メイン画像:商品コードをファイル名とします。例えば商品コードがpp-001 の場合 例)pp-001.jpg
サブ画像:サブ画像のファイル名は商品コードに連番を付け足します。 例)pp-001-01、pp-001-02、pp-001-03
—–
とあり、画像ファイル名をハイフン連番にし、さらに商品コードにもpp-001-01、pp-001-02、pp-001-03とサブ画像のファイル名全てを入力しておりました。
大変お手数おかけいたしまして申し訳ございませんでした。
これからも便利に活用させていただきます。
ありがとうございました。