
PLUGIN : MY UPLOAD IMAGES
My upload imageswordpress.orgから最新版をダウンロードしてください
wordpressの投稿画面にメディアアップローダー付きのメタボックスを設置
カスタムフィールドテンプレートなどの便利なプラグインがあるので、画像だけのメタボックスが必要になることは少ないでしょう。しかしシンプルな設計のギャラリーページなどには多機能すぎることもしばしばあります。My upload imagesは機能をシンプルにして画像の並べ替えとIDの取得にのみ特化したプラグインです。
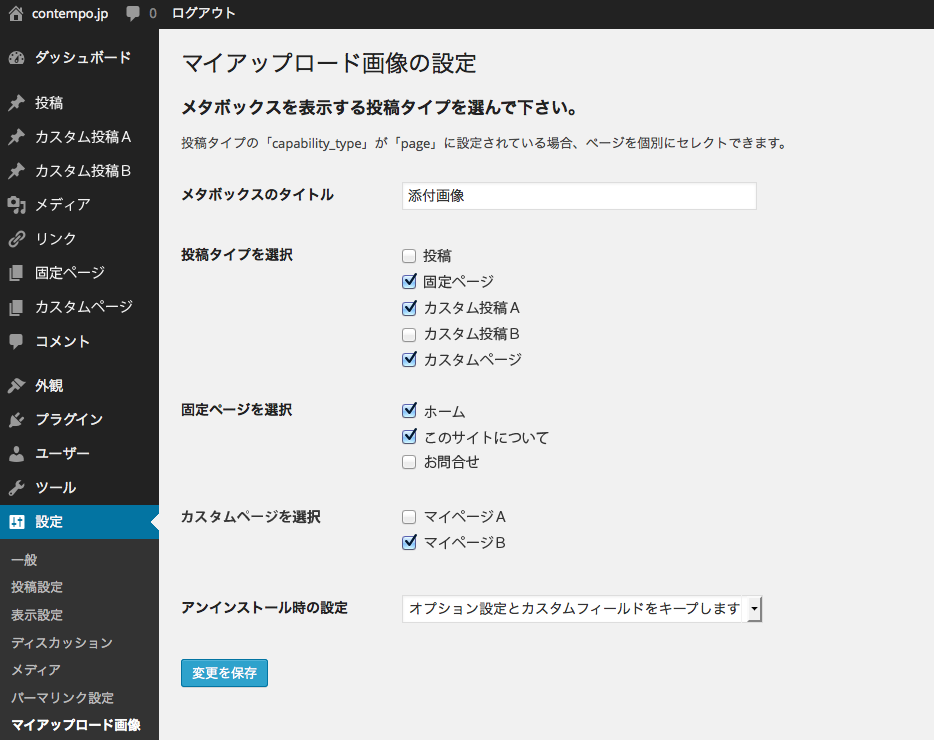
投稿タイプを指定します
メタボックスを表示する投稿タイプを管理画面の「設定」から選択できます。

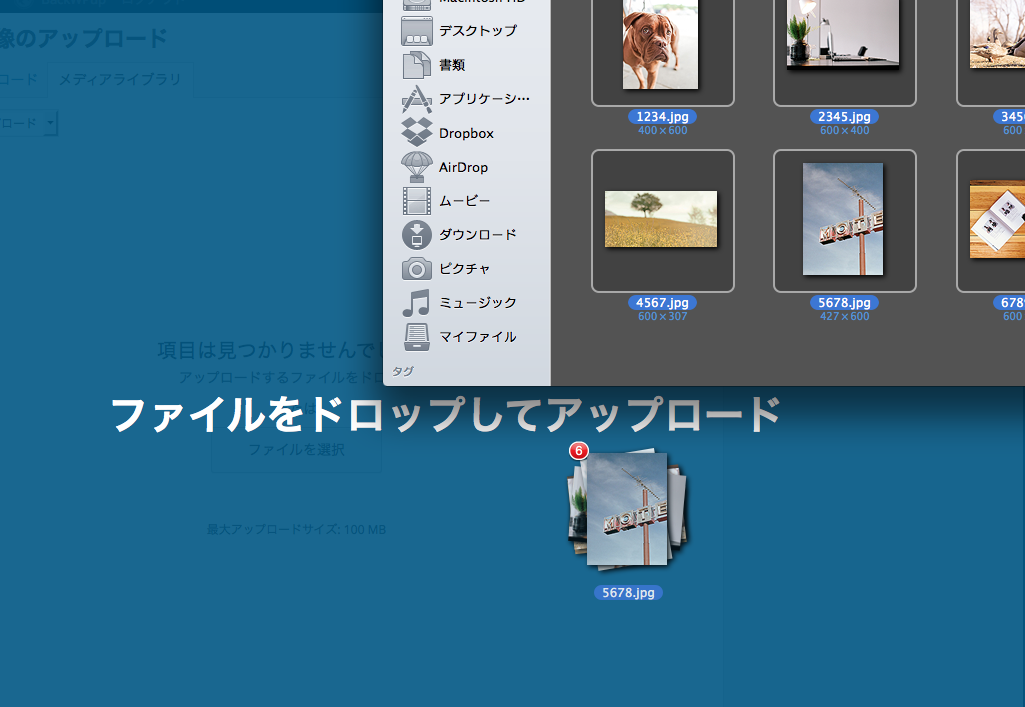
カスタムフィールドに画像IDを登録する
 オリジナルテンプレートでポートフォリオのような機能を持たせつつ普通のエントリにも添付画像を使いたい、なんてテーマを作るときはギャラリー用のメディアアップローダーを設置してカスタムフィールドにIDを登録したりできると便利です。「画像の追加・削除」ボタンでアップローダーが起ち上がります。get_post_metaで呼び出してforeachすれば画像のIDを取ることができます。(下記参照)
オリジナルテンプレートでポートフォリオのような機能を持たせつつ普通のエントリにも添付画像を使いたい、なんてテーマを作るときはギャラリー用のメディアアップローダーを設置してカスタムフィールドにIDを登録したりできると便利です。「画像の追加・削除」ボタンでアップローダーが起ち上がります。get_post_metaで呼び出してforeachすれば画像のIDを取ることができます。(下記参照)
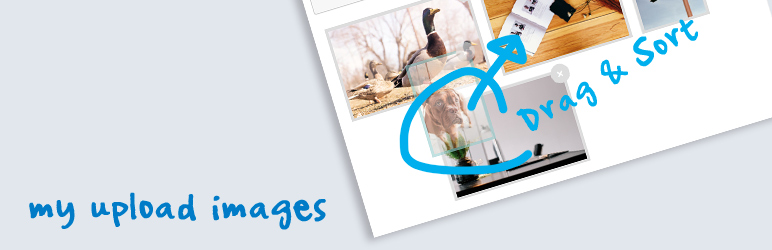
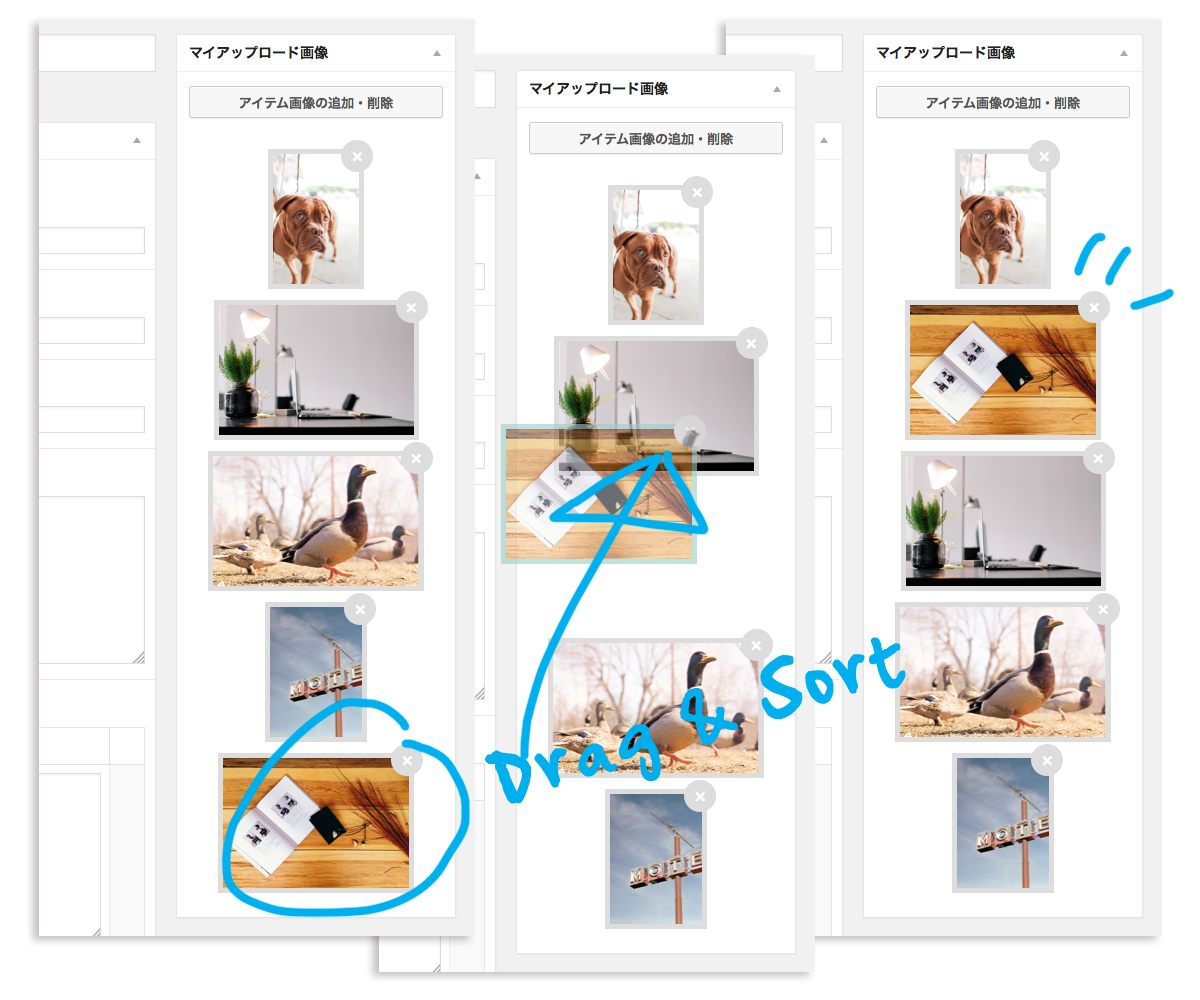
ドラッグで手軽に画像を並べ替える

管理者画面のsortable.jsを流用しています。ドラッグでソートできる他、サムネイルの右上の×印をクリックするとカスタムフィールドからIDを削除できます。
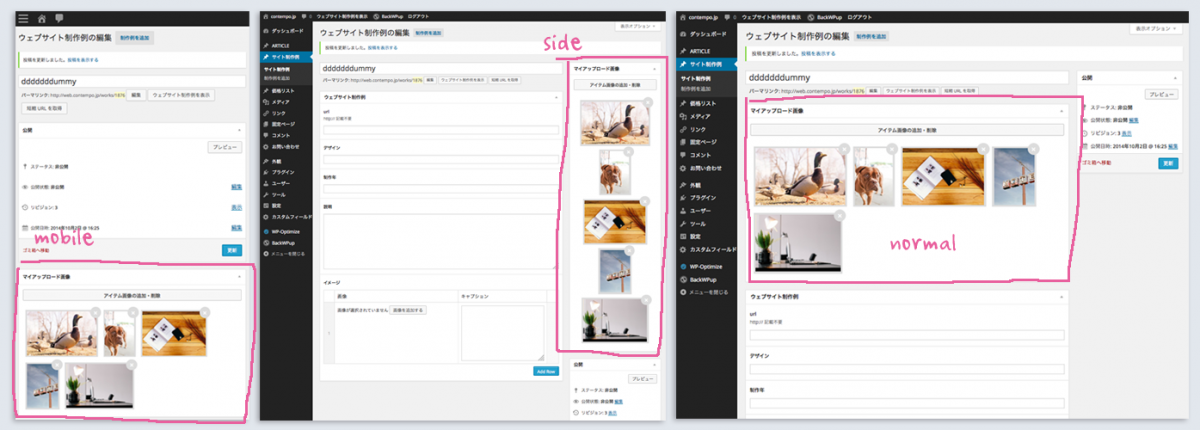
レスポンシブに対応
WPの管理画面のレスポンシブデザインに対応して自由な位置にメタボックスを表示できます。

設置&出力方法
プラグインとして読み込み、有効化して下さい。「設定」リンク内にある「マイアップロード画像」より投稿タイプを指定して下さい。
テーマ内で使用するには、ループ中でカスタムフィールドの配列を呼び出します。例えば、下のようになります。
シンプルな出力例
<?php
$my_upload_images = get_post_meta( $post->ID, 'my_upload_images', true );
if ( $my_upload_images ): foreach( $my_upload_images as $img_id ):
$full_src = wp_get_attachment_image_src ($img_id,'fullsize');
if ( !$full_src ) continue;
echo
'<a href="'.$full_src[0].'">'.wp_get_attachment_image ($img_id,'thumbnail').'</a>'."n";
endforeach; endif;
?>画像に付随する色々なデータを扱う場合の出力例
<?php
$my_upload_images = get_post_meta( $post->ID, 'my_upload_images', true );
$slider = '';
if ( $my_upload_images ):
foreach( $my_upload_images as $img_id ):
$full_src = wp_get_attachment_image_src ($img_id,'fullsize');
if ( !$full_src ) continue;
$file = get_post( $img_id );
$img_title = $file->post_title; // title
$img_caption = $file->post_excerpt; // caption
$img_desc = $file->post_content; // desctiprion
$img_alt = get_post_meta( $img_id, '_wp_attachment_image_alt', true ); // alt
$thumb_src = wp_get_attachment_image_src ($img_id,'thumbnail');
$slider .=
"t".'<li>'."n".
"tt".'<a href="'.$full_src[0].'"'.( $img_title ? ' title="'.esc_attr( $img_title ).'"' : '' ).'>'."n".
"ttt".'<img src="'.$thumb_src[0].'" width="'.$thumb_src[1].'" height="'.$thumb_src[2].'"'.( $img_alt ? ' alt="'.esc_attr( $img_alt ).'"' : '' ).'/>'."n".
( $img_title ? "ttt".'<div class="title">'.$img_title.'</div>'."n" : '' ).
( $img_desc ? "ttt".'<div class="caption">'.wpautop( $img_caption ).'</div>'."n" : '' ).
"tt".'</a>'."n".
"t".'</li>'."n";
endforeach;
echo '<ul class="slider">'."n".$slider.'</ul>'."n";
endif;
?>*カスタムフィールドの値が複数なのではなく、一つの値の中で配列にしています。(順序を記録しやすいので。)get_post_metaで呼び出すとき3つ目のパラメータをfalseとやらないようにしてください。
(以前こちらで公開していたコードは、情報が古くなっているため、削除いたしました。ソースはプラグインを参照してください。)
Change log
- 1.3.72015/11/16編集ボタンを追加、コード内の関数名を変更
- 1.3.62015/10/18デバッグ
- 1.3.52015/10/11デバッグ
- 1.3.42015/09/12サムネイルにキャプションを表示
- 1.3.32015/06/07メタボックスの位置を指定可能に
- 1.3.22015/05/10アイキャッチ画像の自動作成に対応
- 1.3.12015/01/15Javascript デバッグ
- 1.32015/01/10パブリックバージョンリリース。WP4.1に対応。メディアエディタを呼び出すjQueryを変更しました。wordpressのメディアエディターを利用している都合上、複数サイトでの更新管理が煩雑なのでプラグイン化しました。投稿タイプを選べるように設定画面を追加しました。特にコードに触らないならプラグインでどうぞ。
- 1.2.12014/12/11画像をセレクト後「画像を選択」ボタンを押さずにウィンドウを閉じた場合でも画像をセレクトしてしまう動作を修正。
- 1.22014/10/10WPのレスポンシブデザインに対応してjavascriptとCSSを変更。
- 1.12014/10/3WP4.0にあわせてメディアアップローダー内での画像削除に対応。(3.9以下は旧バージョンを使用して下さい。)
- 1.02014/04/25イニシャルリリース