
Image Uploader for Welcart
Image Uploader for Welcartwordpress.orgから最新版をダウンロードしてください。
「Image uploader for Welcart」はコルネ株式会社さんが提供されているプラグイン「Welcart e-commerce」専用のイメージアップローダーです。お使いのwordpressに「Welcart e-commerce」をインストールしてからご利用ください。最新版同士※1でのご使用を推奨しております。なお、不具合等がありましたら、ここのコメント欄かWP公式のサポートスレッドにてご報告※2ください。
※1 WordPress4.5.4からメディアのアップロード時のサニタイズ仕様が変更になりました。Ver4.5.4+で使用する場合は必ずwelcart1.9+ Image Uploader1.4+をご使用ください。
※2 Welcartのフォーラムでは当プラグインに関する質問はお答えできません。
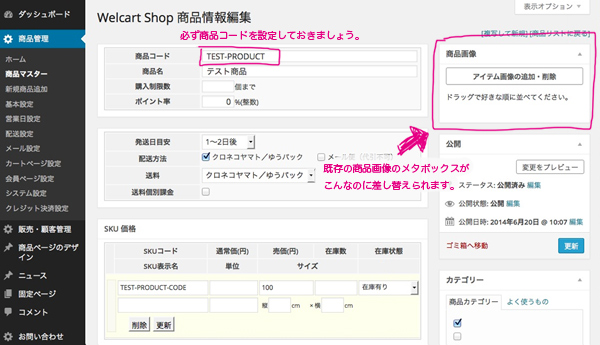
Welcart専用の画像アップローダーを商品情報編集ページに設置する
welcartは画像の名前の持ち方が制限があり、[商品コード–.jpg]としなくてはならない。CSVで管理したり一気に流し込むときにはとても便利なのだけど、ちまちま手作業で更新する小規模ウェブショップだとちょっと面倒。ましてCMSとして納品する場合、ウェブショップの運営者が不慣れだったり、担当者が変更になって引き継ぎが上手くいかなかったり…、と言うのはよくある話。何はともあれ、間違いが起きにくいように「画像あげたいな→ボタンがある→こんな感じかな→よしオッケー♪」という流れにしたい。
つまり…
商品情報編集ページから画像をアップロードできるようにする
アップロードした画像のタイトルをwelcart仕様に自動リネームし商品画像として登録する
編集画面上でドラッグで表示順を並べ替えられるようにする
…でも
welcartのメディアライブラリによる一括アップロード&紐付け機能は維持
ということが実現したいわけです。
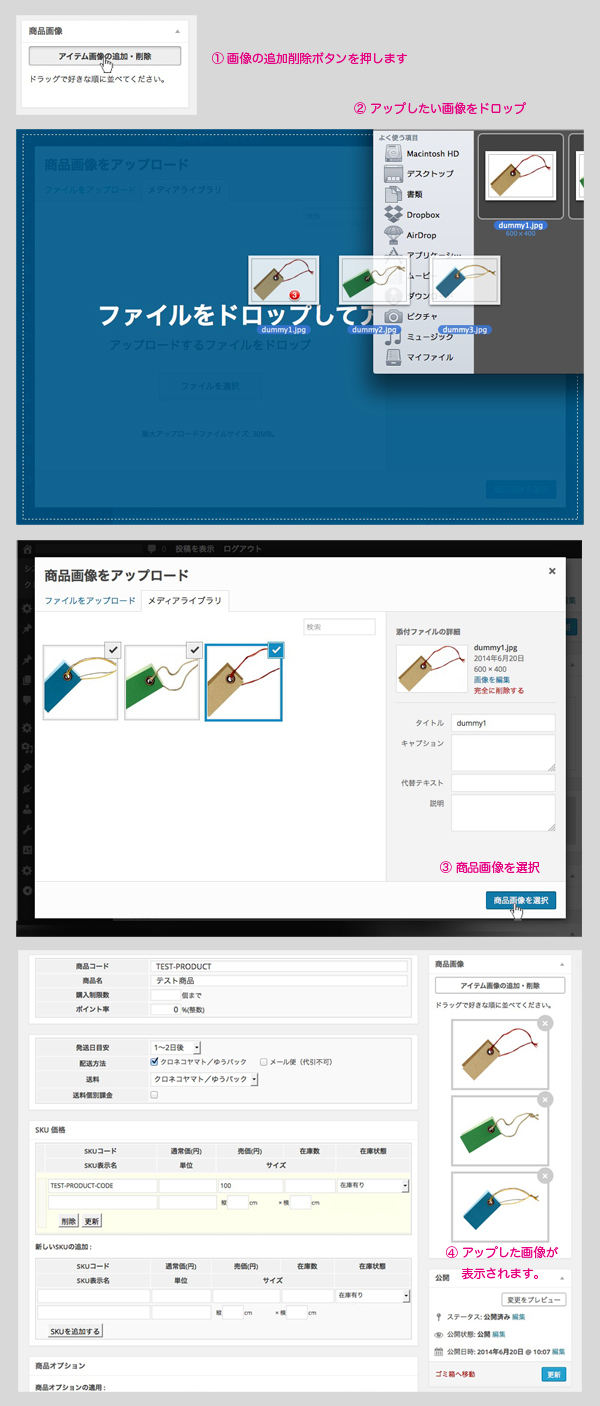
商品情報編集画面でのアップロード&操作方法

設置すると上図のように、デフォルトの商品画像ボックスが削除され新たに専用のメタボックスが表示されます。(メタボックスはサイド表示を想定していますが、ノーマル表示やタブレットなどの小さい画面などwordpressのメタボックスソートやレスポンシブデザインにも対応しています。)

画像をアップロードします。
① 画像追加ボタンを押すとアップローダーが立ち上がります。
② 画像をアップロードします。
③ 「商品画像を選択」ボタンを押します。(複数まとめてどうぞ)
④ 選択された画像がメタボックスに表示されます。

⑤ サムネイルをドラッグして並べ替えることで、welcartの画像並びに反映されます。一番上に来る画像がメイン画像として設定されます。
⑥ 画像右上のデリートボタンを押すと商品画像の登録を解除できます。
デリートした画像は、投稿に添付された状態でライブラリに残ります。これがけっこうミソで、在庫でバリエーションがあったり無かったりの時に画像をアップロードしたり削除したりしなくても、すぐに元にもどせるようになります。一時的にカラーやサイズのバリエーションなどの写真だけ隠す、というような使い方をするときに便利です。
⑦ 商品を公開/更新します。画像が自動でリネームされ、welcartに登録(または登録解除)されます。メイン画像はアイキャッチ画像にも自動的に登録されます。
上の図では、3つの画像はそれぞれTEST-PRODUCT(一番目のメイン画像), TEST-PRODUCT–1(サブ画像1), TEST-PRODUCT–2(サブ画像2)と自動でリネームされています。自動で設定されるが好ましくない場合は、以下のコードをfunctions.php等に記載することでオート機能をオフにしてください。なお、オート機能をオフにしていても、アイキャッチ画像が選択されていない時は、自動的にトップの画像が設定されます。
add_filter('iu4w_auto_thumbnail', '__return_false');
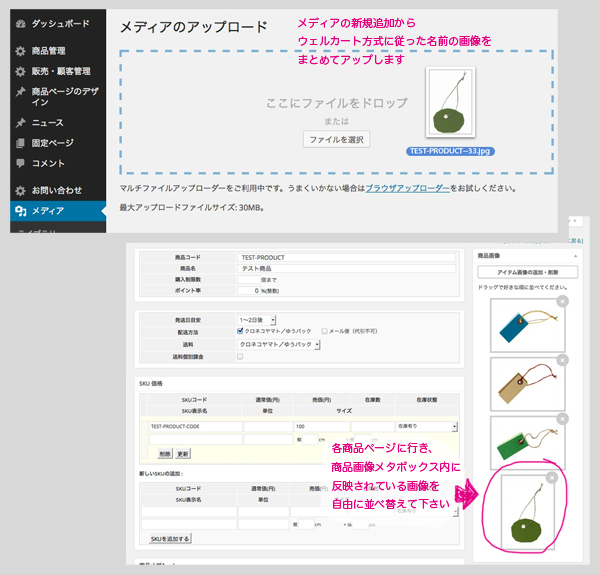
メディアライブラリからまとめてアップロードする
welcartの形式通りアップロードすればwelcartに反映されます
メディアライブラリの画像アップローダーから商品コード名の画像がアップされた場合、商品情報ページを開いたときに自動的に商品投稿をアップロード先として紐付けされます。
SKU–数字.jpg形式のものを重複して上げてしまっても個別にインデクスされますので、形式さえ合っていれば適当なナンバリングで問題ありません。(WP4.5.4からファイルのサニタイズ仕様が変更になっているためWP4.5.4+を仕様する場合は必ずwelcart1.9+ Image Uploader1.4+を使用してください。詳細はwelcart公式の案内をご覧ください。)

画像が反映されているはずですので、並べ替えなどを行って更新して下さい。
設置方法&出力方法
プラグインとして読み込んで有効化すれば、自動的に設置されます。
画像の呼び出し方はwelcartの機能のままですのでテーマに手を入れる必要はありません。
Change log
- 1.4.12017/02/24レイアウトを改善するとともに代替テキストやキャプションを入力可能に。wp.media.jsで起きていたTypeErrorをfix。
- 1.4.02016/10/01welcart1.9以降のsubimage_ruleに対応。
- 1.3.92016/09/19バグフィクス。
- 1.3.82016/09/11プラグインの記述をクラス対応に変更。
- 1.3.72016/05/30テキストドメインをglotpress対応に変更。レスポンシブ時のCSSを修正。
1.3.72016/05/30テキストドメインをglotpress対応に変更。レスポンシブ時のCSSを修正。 - 1.3.6.12015/11/24商品多数時の保存・並び替えバグをフィクス。
- 1.3.62015/11/20UIを変更、それに伴いJS等の処理を修正、画像無し保存時のエラーをデバッグ。
- 1.3.52015/10/17バグフィクス。
- 1.3.42015/09/12コンフリクト回避のためコードを変更。
- 1.3.22015/01/18メディアライブラリから一括でアップロードした画像が重複したpost_titleを持つ場合もプラグインが認識して読み込むように変更。
- 1.32015/01/07正式版1.3としてプラグインをリリース。極力DBを汚さないようにカスタムフィールドを使う仕様をやめました。更新の混乱を避けるためここで公開していたコードは消去。
- 1.2.12014/12/11画像をセレクト後「商品画像を選択」ボタンを押さずにウィンドウを閉じた場合でも画像をセレクトしてしまう動作を修正。
- 1.22014/10/08レスポンシブデザイン化。WP4.0のメディアアップローダの仕様に併せて記述変更、アップローダ内での画像削除に対応。※WP3.9以前は旧バージョン1.2をご使用ください。
- 1.1.12014/05/24wp_update_postで商品の複製ができる問題に対処。画像アップ後にSKUを変更してもリネームされなかった問題に対処。SKU変更に応じて画像も自動リネームされるように。
- 1.12014/04/25アップローダーの仕様を変更。よりシンプルにしました。
- 1.02014/04/23公開。






はじめまして。
こちらの情報で新規にSKU入力項目を加えることが出来ました。
有難うございます。
そこで質問なのですが、上記の入力内容を商品マスターの一覧表に表示させたいのですが、ご教授いただけますでしょうか?
宜しくお願い致します。
order-list.php内にusces_filter_order_list_header と usces_filter_order_list_detail というフィルターがあるようです。
そちらで追加すれば何とかなりそうな気がします。
ちなみにこの記事の方法は公式拡張プラグインであるオートデリバリーとバッティングするため、あまりお奨めしておりません。(オートデリバリーを使わない場合、動作に問題はありませんが。)現在私は、sku_advanceの値を配列にしてストアする方法で運用しています。近日公開するつもりだったのですが、多忙のためなかなか時間が取れません。ご要望の内容も、そちらの記事を公開するときにあわせて検証・紹介したいと思います。
…書いてから気がついたのですが、order-listは受注リストで、商品マスターはusces_item_master_list.php ですね。
そして残念ながら都合のよいフックはパッと見なさそうなので、直書きするとか、かなり強引に修正するしかなさそうな気がします。何かよい方法を見つけたら逆に教えてください^^;
はじめまして。
こちらの記事を参考に、SKUに項目追加できました。
大変参考になる情報をありがとうございます!
追加項目に説明用ページのURLを入力しておりまして、
メンバーページ内の購入履歴で表示したいと考えています。
色々と触っておりますが、どうもうまく表示することができない状況です。
大変恐れ入りますが、ご教授いただけますでしょうか。
面倒なお願いで申し訳ありません。どうぞよろしくお願いいたします。
申し訳ありません。
以前質問された方↓を参考にしたところ、表示されました。
無駄にご連絡して申し訳ありません!
ありがとうございました。
はじめまして、sku項目追加の検索でここにたどりつきました。
希望とする記事だったので参考にさせていただいております。
記事通り「カスタム項目」を追加できましたが、カートに入れた時「カートの中」のページに、追加した「カスタム項目」の内容を表示する事ができません。
表示させるにはどのようにすればよいでしょうか?
PHP等勉強中でしてご教授いただければ幸いです。
よろしくお願いいたします。
追加
こちらで使用したのは上記「CODE : Adding a new field to SKUs of welcart」の内容のものです。
カートの中(確認画面・購入画面)で表示するには、usces_filter_confirm_rowおよびusces_filter_cart_rowというフィルターフックを使って、出力されるデータを置き換える必要があります。
welcartのtemplate_funcの該当箇所を見て、どの値が何に対応しているかさえ理解できればフィルターを作ることは難しくありません。動作や、安全性は保証し兼ねますが、以下参考コードを書いておきます。
返信ありがとうございます。
参考コードで表示できました。
追加したSKU項目を最終は注文時のメールにも反映させたいと思っています。template_funcを見て研究をしてみます。
親切な対応ありがとうございました。
注文メールに反映させるのは、該当フックがないので難しそうですね。
直接template_funcを触るか、でなければ、usces_admin_order_item_name_filterにフックしてgetCartItemName関数をすべて書き換えてしまって、処理中でis_singleとis_categoryとかだけ除外する、とかですかね。
おせになっております。
返信ありがとうございます。とても難しそうですね。
注文メールをどの部分で処理しているの解らず困っていました。
全体の構造、仕組みをもっと理解する必要がありそうです。
教えて頂いた部分を詳しく見てみたいとおもいます。
※まだ実装するかは決めていないのですが
【例】10000円以上で送料無料 の設定がありますが。
この送料無料設定を除外したい商品があるとします。
この場合、除外したい商品の編集画面で、カスタムフィールドを使い送料無料設定を除外する設定の様な、仕組みを作る事は可能でしょうか?
カスタマイズすれば可能だと思います。
ここが参考になりそうです。welcartカスタマイズブログ
http://welcustom.net/free-shipping-campaign/
このブログは現場目線で役立つ情報がたくさん載ってますので、welcartをお使いになる際は目を通されることをお勧めします。
おせわになっております。
良い情報ありがとうございます。
サイトを参考にカスタマイズがんばってみたいと思います。
また、よろしくお願いいたします。
はじめまして、大変興味深く拝読させていただき、見よう見まねでskuに項目を追加したのですが、メンバーページ内の購入履歴で追加した項目を表示させることができません。
functions内
template_func.php
を編集すれば実現するのかと思い、あれこれ試しましたが、どうにもお手上げの状況です。
ご教示いただけますと非常に助かります、どうぞよろしくお願いいたします。
template_func内だったら、2579行目から2631行目までのループ内で$advance = $cart_row[‘advance’];としたら呼び出せそうに見えます。
ただ、個人的にはusces_member_history 関数を直接弄るのはお奨めできません。プラグインの更新のときに面倒ですから。はなさんがどこにSKUを放り込みたいのか分からないのですが、ぱっと見た感じ、usces_filter_history_cart_headとusces_filter_history_cart_rowのフィルターでフックできそうに思います。
ただ、それらの関数を見てみると結構挿入しにくそうな作りになってますね。特にusces_filter_history_cart_rowの方。長々と再処理するか、いっそpreg_replaceで置き換えたほうが効率よさそうかな。フックを使うなら以下のような感じで。
以上すべて未検証です。
はなです、ご連絡ありがとうございます。
早速の御回答、まことにありがとうございます。
さっそく施策させていただきましたところ、商品の情報ではなく、購入した際の付随情報(購入の際に生じたポイントなど)の情報がでてきました。
例えば、現在の在庫状況(在庫あり:など)だけを追加できればと思っていたのですが、現在の商品の情報は取得できないのでしょうか。
勝ってばかりで申し訳ありませんが、 ご教示いただけますと非常に助かります、どうぞよろしくお願いいたします。
今ひとつ、どこに何を取得するのか分からないですが…
$post_id = $cart_row[‘post_id’];というのがあるので、以下のようにループを作成したら普通になんでも取得できるはずです。
勘で書いてます。未検証ですので誤表記に気をつけてください。
はなです。
ご教示いただきました通り、記述しても実現できませんでした。
そもそもと思い、最終的にfunctions内template_func.phpの
2628行あたりに
、
2628行あたりに
これだけで、購入履歴の商品名の前に”在庫あり”などの表示が出るかとおもいましたが何も表示できませんでした。
購入履歴では現在の商品の(SKU)情報が取得できないのかもわかりません。
どうしようもなく力量の問題だと思います。
基本からやり直さないとと猛省しております、お忙しい中、お手を煩わせ誠に申し訳ありません。
ただただ感謝の上、失礼いたします。
PS.今後も拝読させていただきます。
プラグイン内の関数を書き直すのは私のポリシーに反するのでfunctions.phpからフックで書き換える方法を書いておきます。
あとのカスタマイズはご自由にどうぞ。
私の管理サイトで導入して確認してみました。
はなです。
本当に、何を言えば良いやら言葉が見つかりません。
完璧に思い通りの表示をしてくれました。
(あとは文章などを追記する予定ですが)
正直、諦めていたところでしたので、本当に感謝の言葉しかありません。
今後、お手をわずらわすような作業はご依頼させていただきますのでよろしくお願いいたします。
本当にありがとうございました。
welcartでただ今悪戦苦闘しています。
phpとかcssについては、ほとんど知識がないに等しいので教えてください。
上記スクリプトをfunction.phpに書き加え、商品情報編集画面・sku欄に新たなフィールドを追加することができましたが、それが商品情報画面に反映されません。
下記作業をしてないからだろうと思われるのですが、対処の方法がどうしてもわかりません。
「商品情報ページのループ内でuscesを呼び出し、$usces->itemsku[‘advance’] をechoすれば出力できます。」とありますが、具体的にどのテンプレートのどの辺にその文言を書き加えれば良いのでしょうか?
商品の情報ページに表示させるだけであれば、wc_templates下のwc_item_single.php内に書き加えて下さい。
ここでは仮に【重さ】を表記したいとします。
wc_item_singleテンプレート内には、商品につきSKUが一つしかない場合(<!–1SKU–>以下)と、複数ある場合の2カ所(<!– some SKU–>以下)が存在していますので、両方を書き換える必要があります。global $usces;としてウェルカートのSKU情報を呼び出ししています。
変更箇所にコメントを入れてあります。デフォルトのテーマは使ってないのでちゃんと検証してないのですが、表示はしてくれるはずです。複数SKU(<!– some SKU–>以下)の場合、【単位】を動かしてテーブルに新規SKU項目を表示するためのスペースを作っています。デフォルトのテーマでない場合、ソースが違うかもしれませんが、基本的には同じはずなのであとは手探りで頑張って下さい!
ご丁寧な解説ありがとうございます。
あれこれ悩みながら、カスタムフィールドのカスタマイズでの対応も考えておりました。
またわからないことが出てきたら教えてください(汗)
どうもありがとうございました!